The photo slideshow trend has been around for over 10 years in web design, but the technology behind it has evolved quite a bit in the last few years.
In 2021, HTML5 sliders are all about oversize pictures, creative motion animations, and bold color.
Since above the fold content became a proven way to hook your audience at first glance, engage and convert, many of the biggest brands around use the trend.

A responsive slider works great for e-commerce businesses and provides a cool option to showcase your products and create atmosphere. If you use HTML5 technology, you can have a responsive photo slider without the clutter that can slow down your website.
Join us as we review some of the most creative slideshow examples from top brands and get the inspiration you need to kickstart your next website!
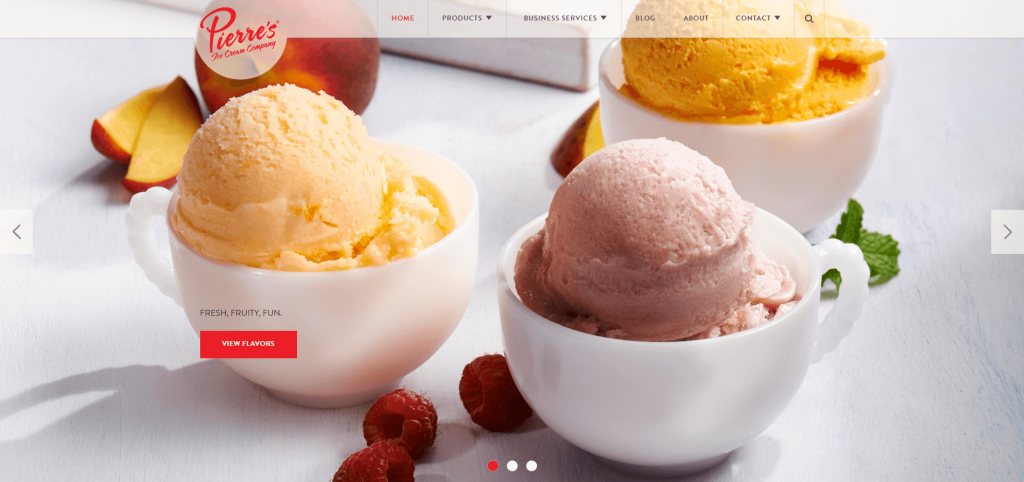
1. Photo sliders for food websites
You can’t go wrong with some beautiful food photography if it suits your website’s theme. Look at how delicious Pierre’s site looks! Mouthwatering, isn’t it? Use an above the fold food photo slider to illustrate a cooking blog, a restaurant or any food-related business.

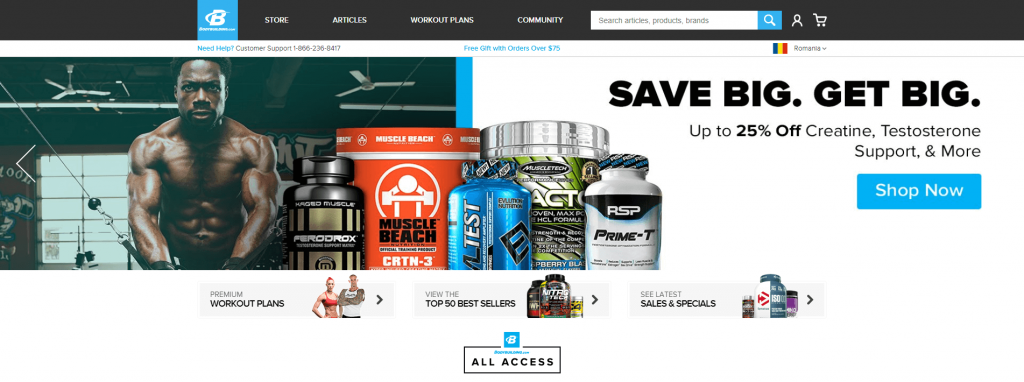
2. Photo slideshow example for e-commerce websites
A cool image can be enhanced by an even cooler copy! Like this one, from Bodybuilding. Get a funny pic, combine it with some oversized lettering design and a great concept and bam, you’ve got an impressive design that converts.

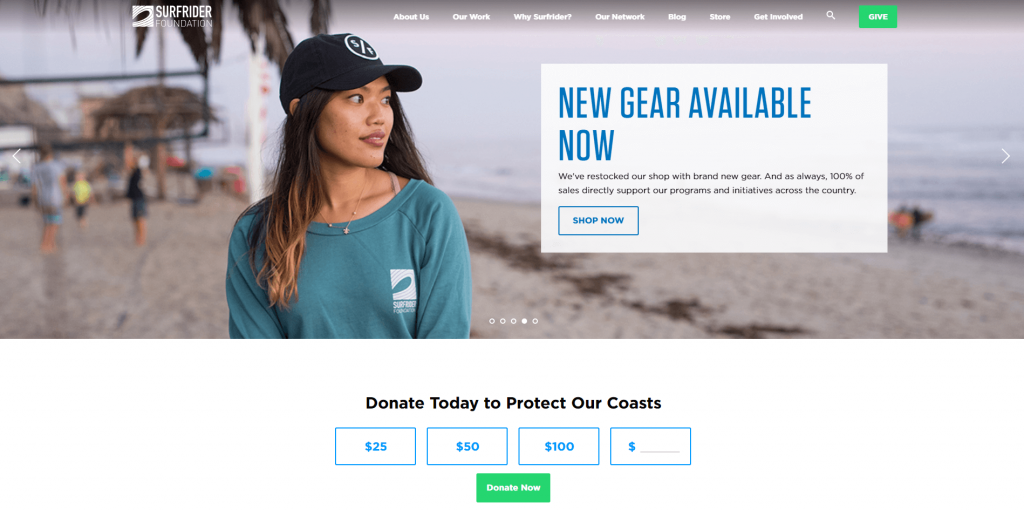
3. Image slider example for NGO’s
They can make a cool design for your charity or NGO; if chosen right, images are an awesome way to reach the emotional side of your visitor and make him donate for your cause. Check out Surfrider’s website to get some inspiration on how to choose your images to create a classical photo slider.

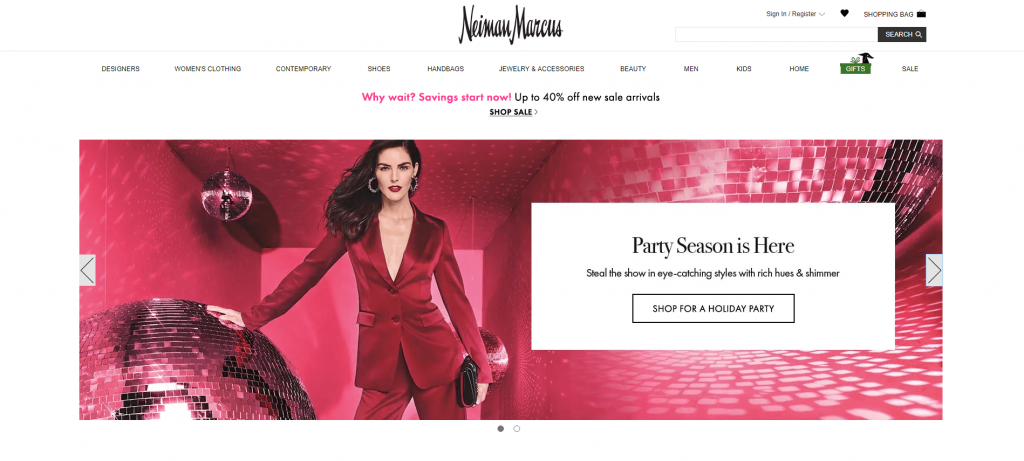
4. Fashion website slider example
Take a walk down the catwalk with a cool carousel for your fashion website. Get inspired by how big fashion brands are using the trend these days and create your own professional slider. Use bold colors, catchy texts, and don’t forget to add a clear, CTA button to maximize your conversions.
Neiman Marcus is a classic example that combines glamour, color, and fashion to bring visitors a really stylish outcome.

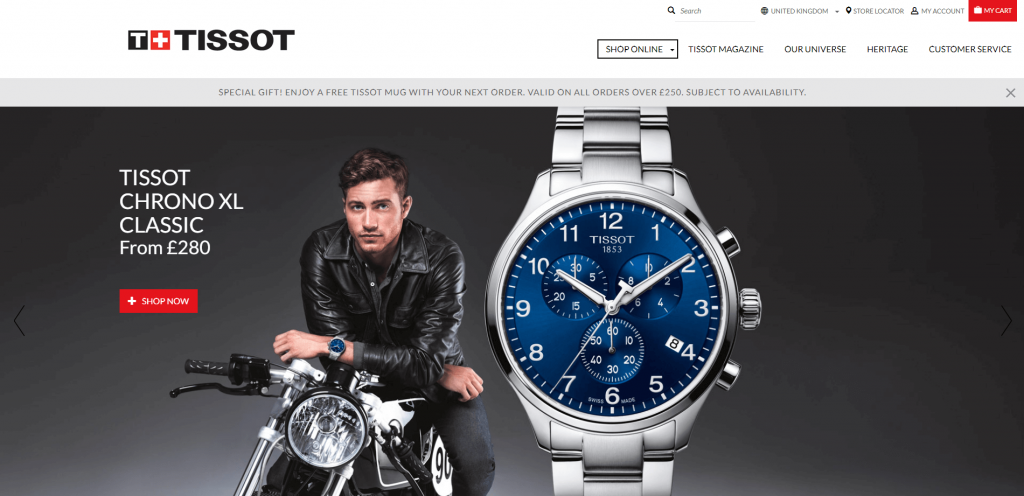
5. Sliders in the world of watches
Yes, it’s the perfect time to use sliders! Most of the best-known watches brands are using them to make you become a part of their luxurious world, and for a good reason: they can help build a visual story with only a few frames of awesomeness.
If your business is in the same niche, remember to use high resolution, professional photography, and tell something about your products by showcasing them next to iconic imagery. Like Tissot did with this simple but remarkable website.

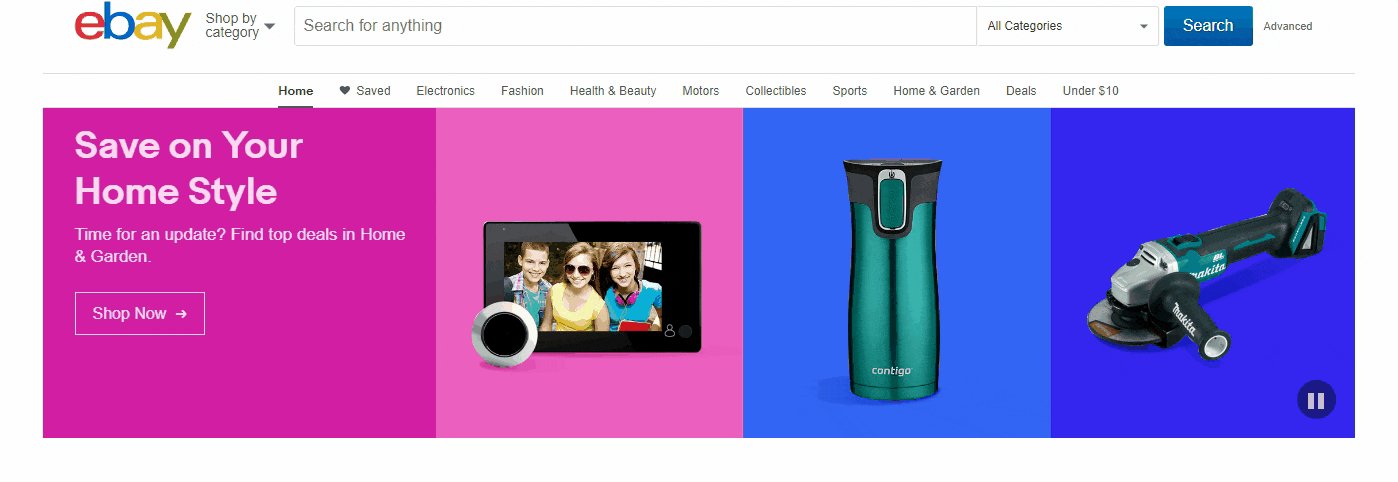
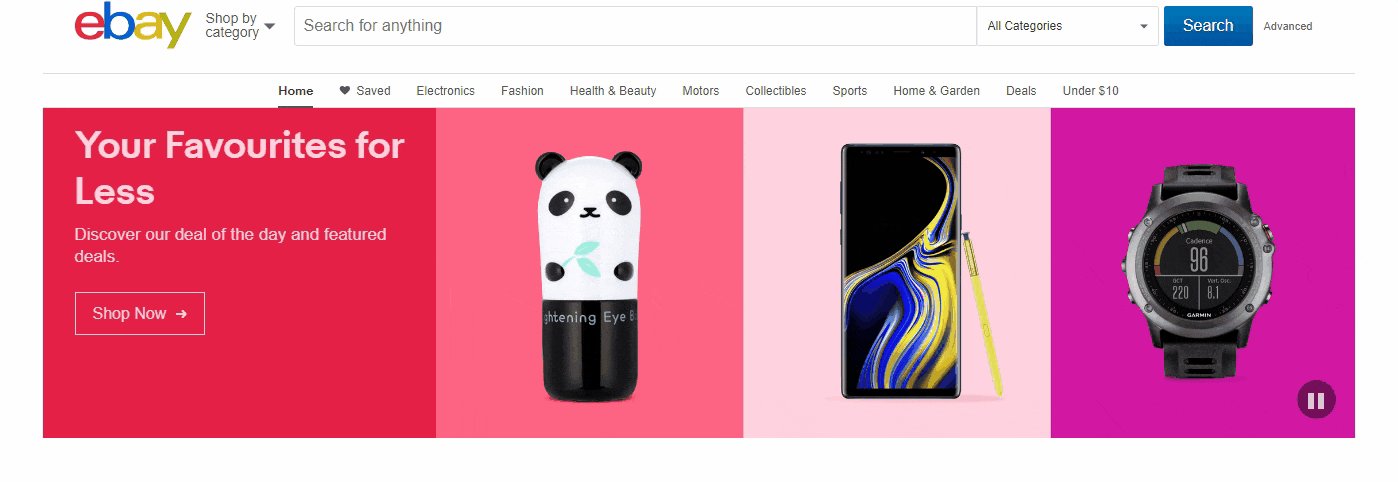
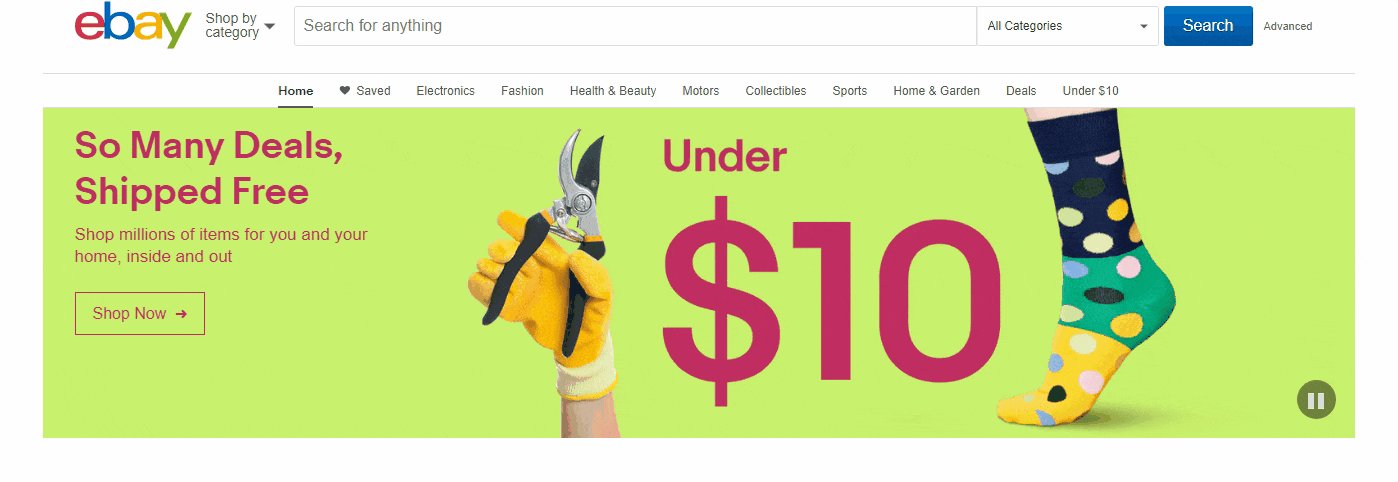
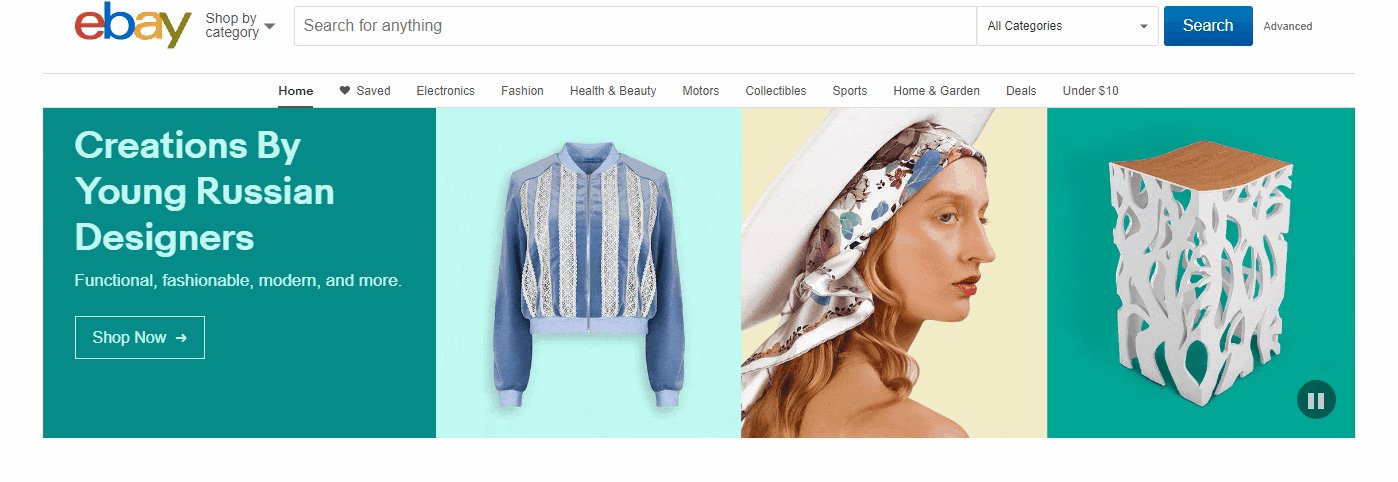
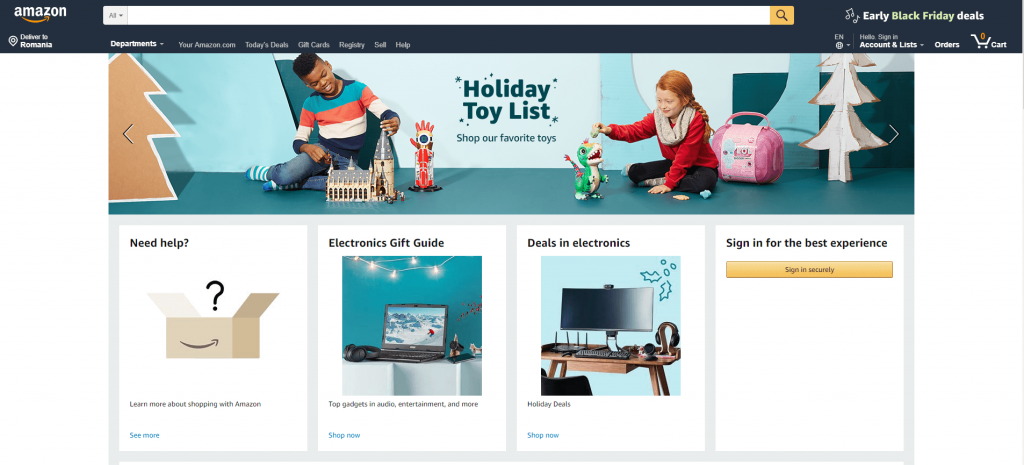
6. The legendary e-commerce image slider from Amazon
You know something is great for e-commerce if both Amazon and eBay use it, and that’s precisely the case with the homepage photo slider. Illustrations combined with photographs of the iconic Amazon symbols give a sense of confidence and trust, showing they care about the relationship with the customer.
In e-commerce, it’s all about conversions, so be sure to showcase your products and offers on your home page’s slider.

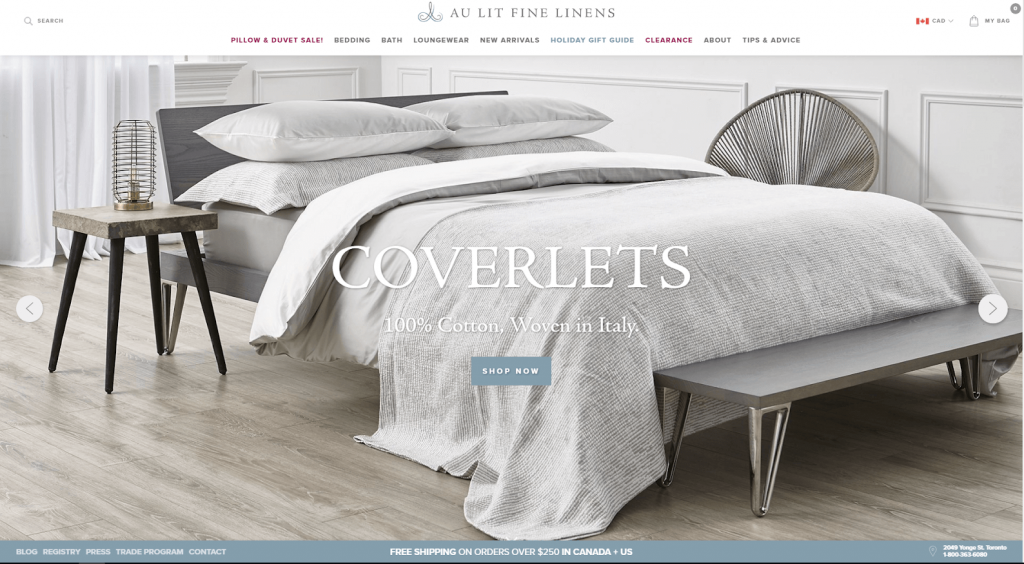
7. The homelike feeling of the homepage slider
Photography sliders in gray and beige tones can be an awesome way to showcase a home-like, cozy atmosphere. Make your home and decorations website feel just like walking into a home, as Au Lit Fine Linens did here.

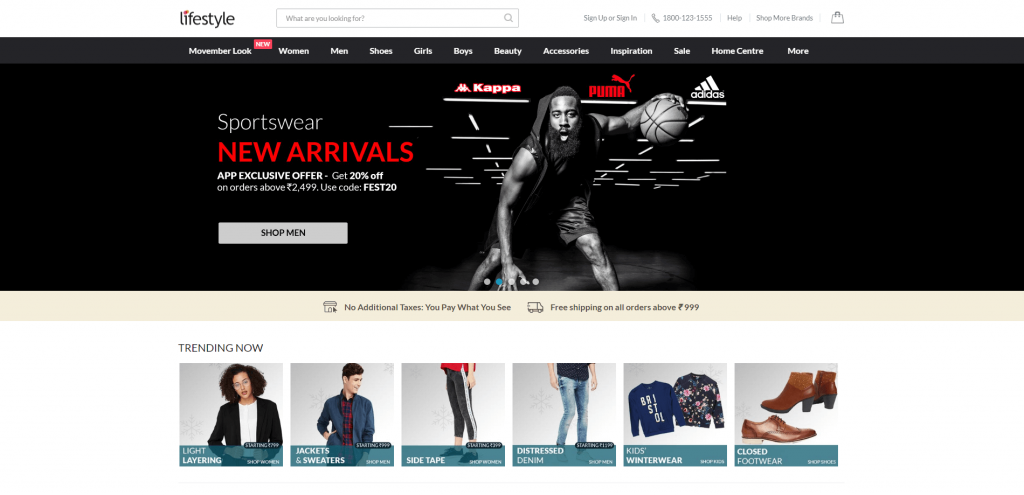
8. Sportswear online store slider to suggest an active lifestyle
To indicate vitality, motion, and dynamics, use black and white sports photography with a splash of vivid color like red or orange. You’ll get a cool effect and an attractive website. Check out this slideshow from Lifestyle and use this color scheme every time you need to suggest motion.

9. Sliders for fine arts and handmade websites
Arts can be appreciated best at full-size! Complete it with bold, uppercase lettering and colors from the same spectrum, and you have a recipe for the win! If you need some inspiration, check out Hello Lucky’s homepage slider and get inspired by their amazing illustrations.
Give your website an artsy feeling with a cool design, your customers will thank you!

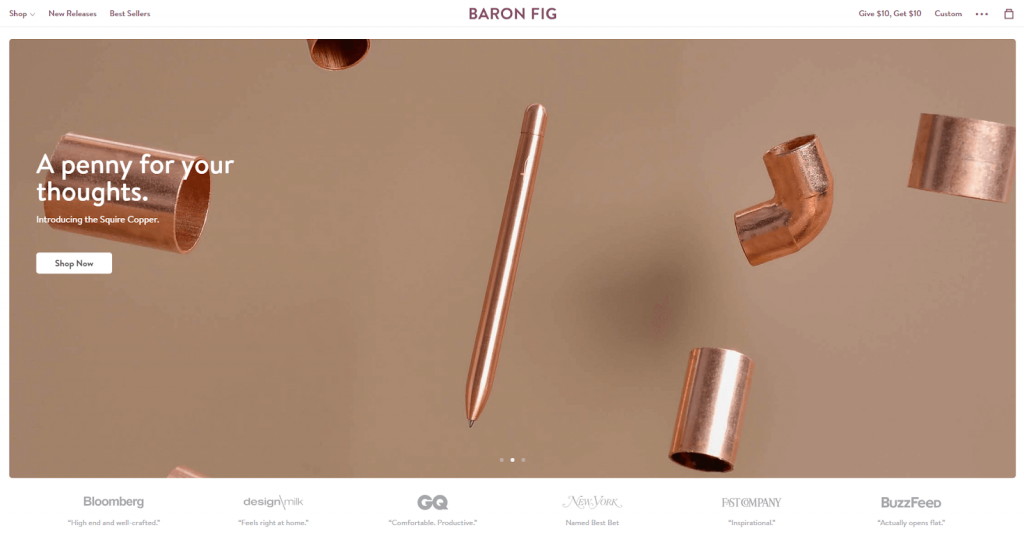
10. Amazing product design calls for amazing web design.
If you’re into product design, you’ll see that most of the websites use this trend with cool product images and inspiring photo manipulations as food for thought.
Baron Fig is one of the websites who use this trend with great success, giving you the feeling they are selling more than just products, they are selling a lifestyle and an experience.

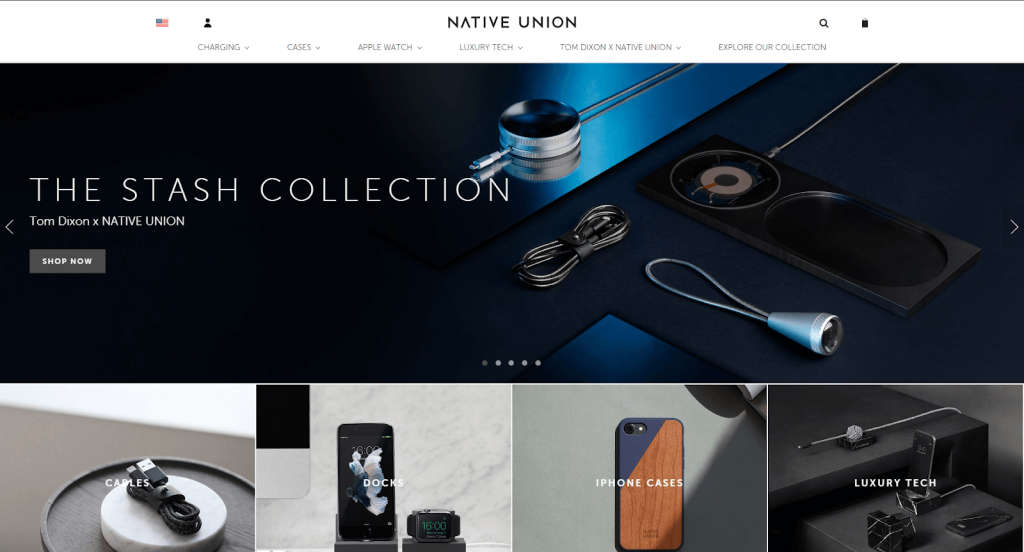
11. Stylish responsive image slider
Technology and style go hand in hand, as most hi-tech devices are becoming lifestyle statements. Native Union’s website is an excellent example of aesthetics combined with practicality, with a focus on details.

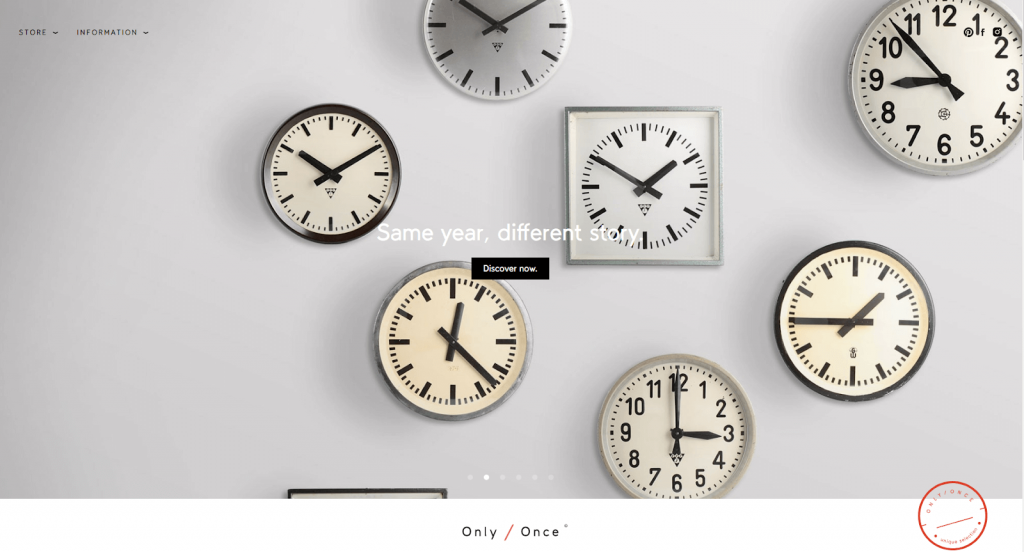
12. Vintage Photography Fullwidth carousel
Vintage sliders can help your products thrive in the online environment. They can tell a story and take you back in time, one slide at the time.
Take a look at this example from Only Once Shop and see how they use nostalgia to sell more.

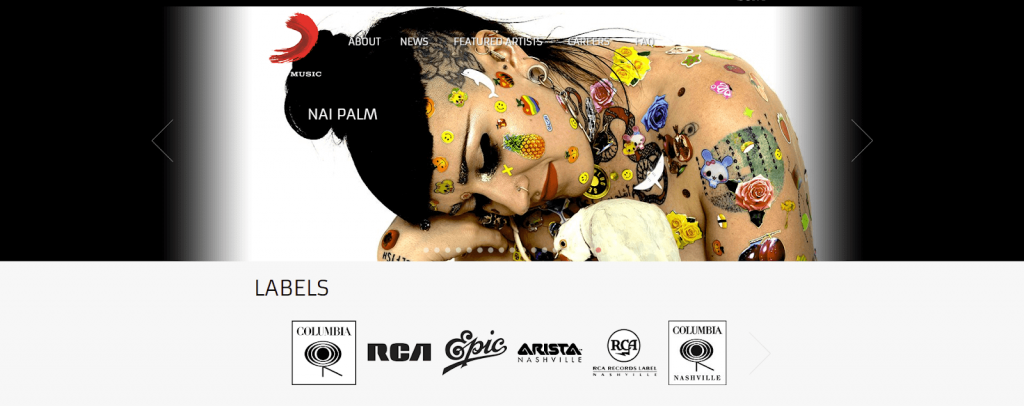
13. Photo slider for a music website
Sony Music is one of the best-known brands that use this type of content on their homepage, and for good reason! The final web design looks fresh and creative, just like music!

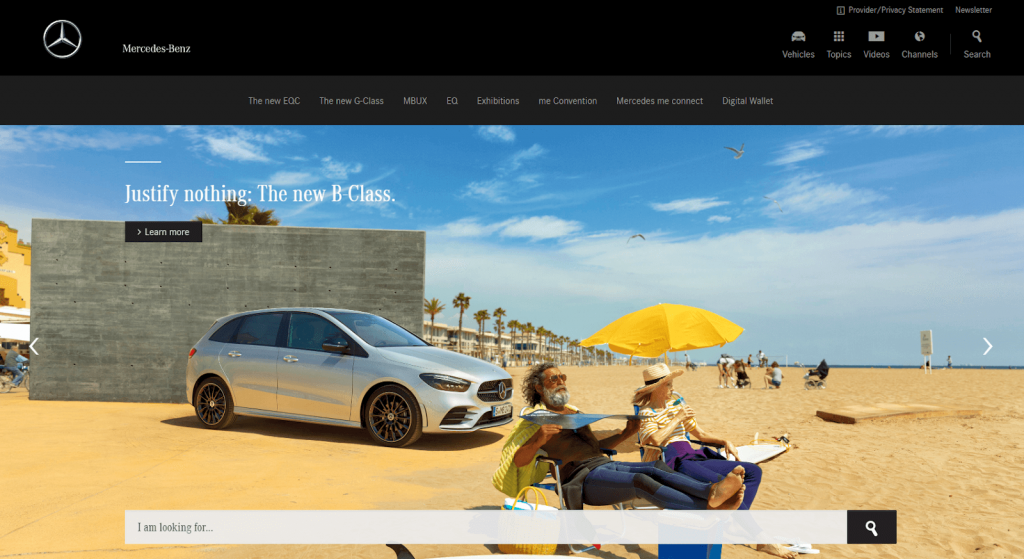
14. Mercedes Benz – photography slideshow at its best
Mercedes Benz uses this trend to showcase a story. With a great copy and a discrete animation, they found a great way to peoples hearts.

15. Full-screen slider with focus on details
In e-commerce, people can’t actually try and touch your product so anything that can bring it closer to them can maximize your conversions. Get clear, quality closeup photos and let your visitors come one step closer and see the texture, shape, and color of your products.
ETQ Amsterdam is one of the brands who do this in a remarkable way, check it out and get inspired!

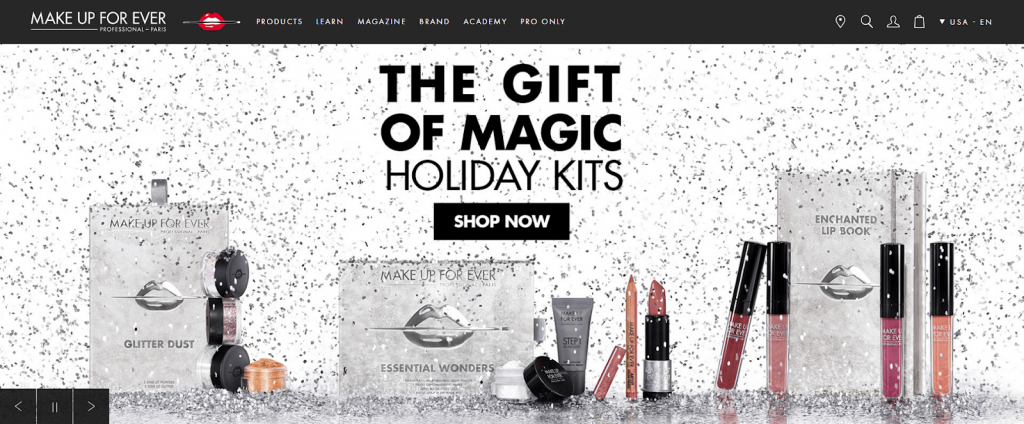
16. Make-up your mind and use iconic sliders
Makeup brands and stores are all about big, bold images, so don’t be afraid to use an image slider if you own one, just like Makeup Forever did on their website. A bold copy and a clear CTA will make your users want to find out more and check your offers.

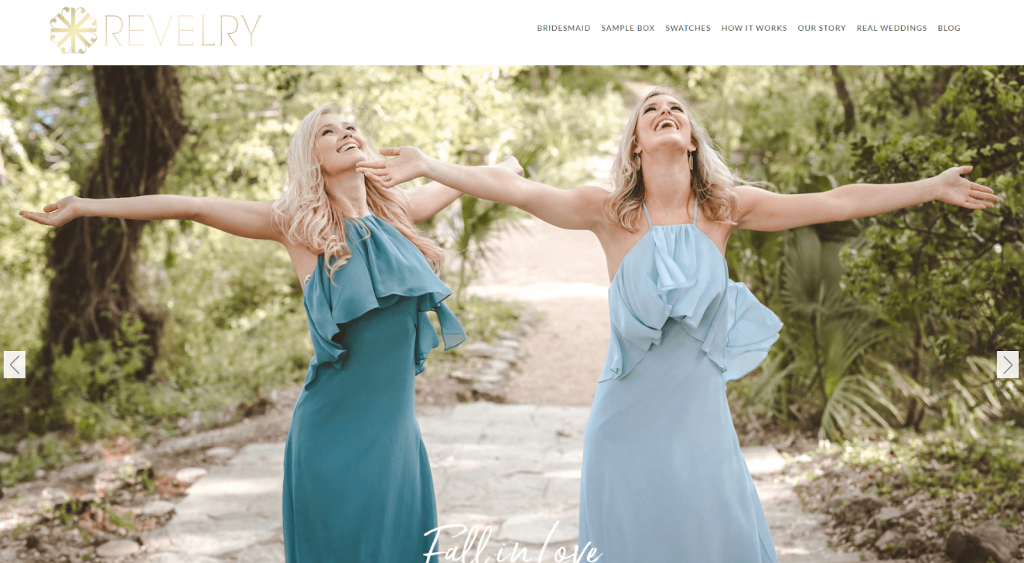
17. Cool slides to happiness
Fashion websites are all about looks and making your clients feel like their happiness is one click away! Check out this great fashion photo slider from Ravelry and create one for your own website if you’re into fashion.

18. The Art Of Interior Design Sliders
Interior design and product design can benefit from the immersive state offered by sliders, and our next example takes things a step forward: the image sliders have a slight animation effect, showing a bit more with a cool slow motion.
Mikiya Kobayashi’s website is a delight, using images to create a maximum effect, without even using any button or copy.

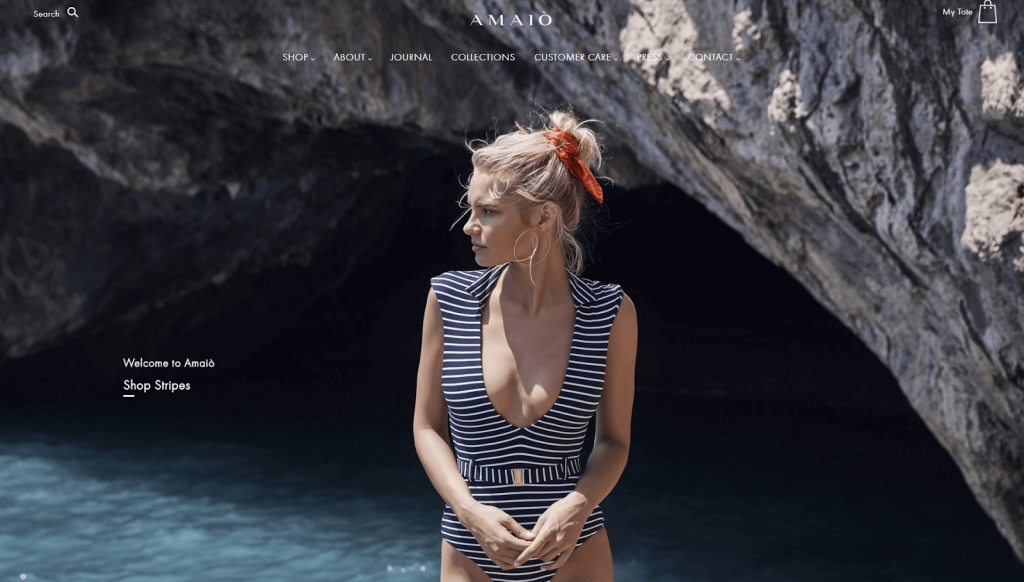
19. E-shop full-page slider example
Get an immersive feeling with a cool E-shop full-page slider. Notice as all the other elements on Amaio Swim’s website are reduced to a minimum, to let the photos make a lasting first impression. And first impressions count!

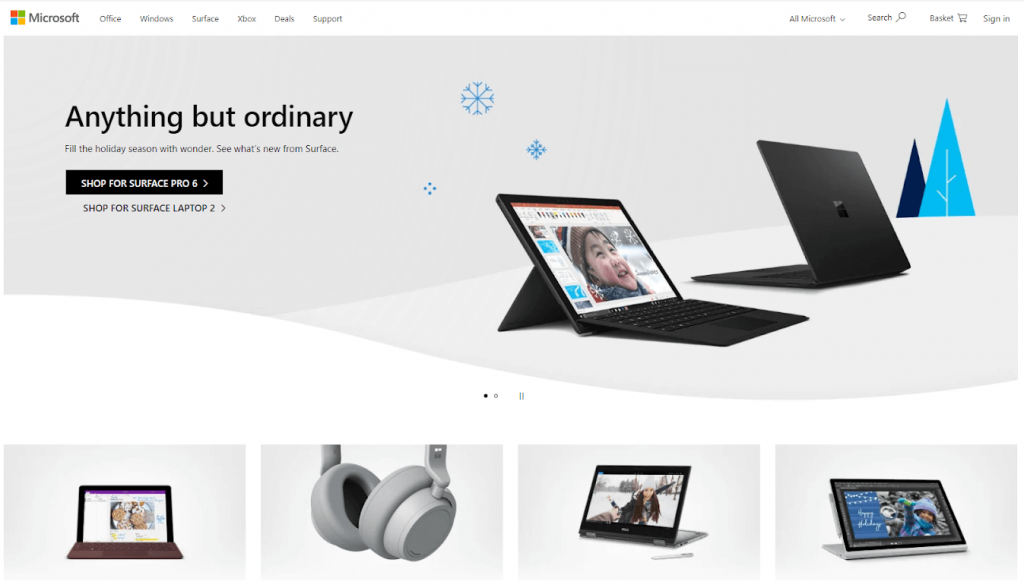
20. Clean & minimalist slider example – Microsoft
A minimalist slider design can highlight what matters the most: your products! Get a glimpse of Microsoft’s website and get inspired for your next project. Notice how the soft grey matches the overall design to complete the minimalist philosophy of the brand itself.

21. HTML5 responsive slider – a creative example for agencies
Agencies have to showcase their work in a creative manner that engages potential clients and makes employees proud of their work. Round Studio is a branding agency that has lots of diverse projects to handle. Just look at the way they tell the story of each project they worked on with a cool photo slide.

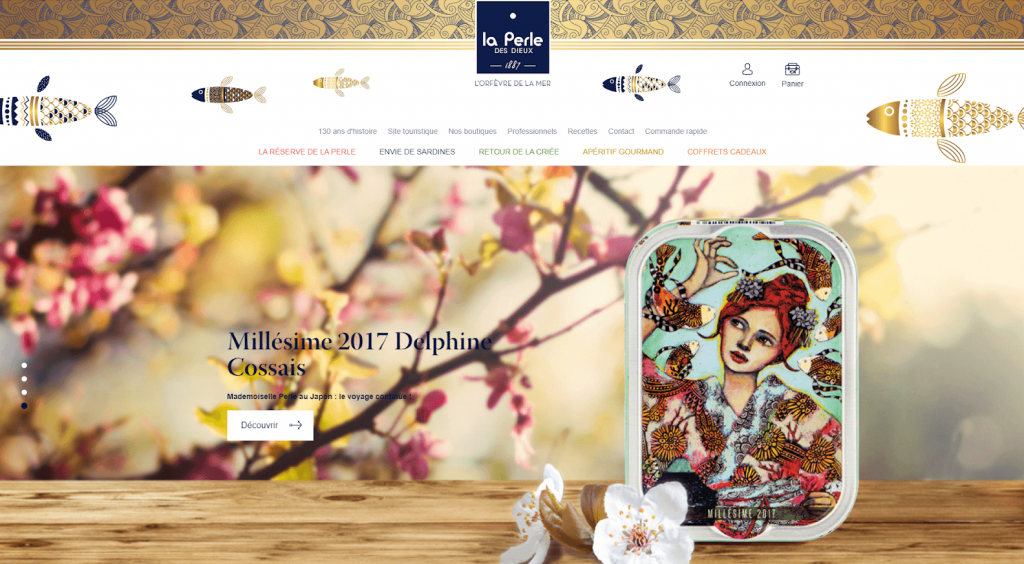
22. Illustration slider with graphic elements
Who said the food industry can’t get creative? With a few illustrations and precious colors, even an unconventional niche such as a cannery business can have a touch of glamour.
La Perle des Dieux is a French website which looks almost as a gift shop and brings cool illustrated elements and golden shades to the table. Check it out to see how colors and graphics can cast a whole new light on the entire industry.

23. Classy slider for luxury niches
When it’s time to tell a story, don’t underestimate the power of a simple photography slider with a cool animation effect on every slide. Omega’s slider is a great example, notice how the animation gets your attention in seconds, helping you become a part of the brand’s vision.

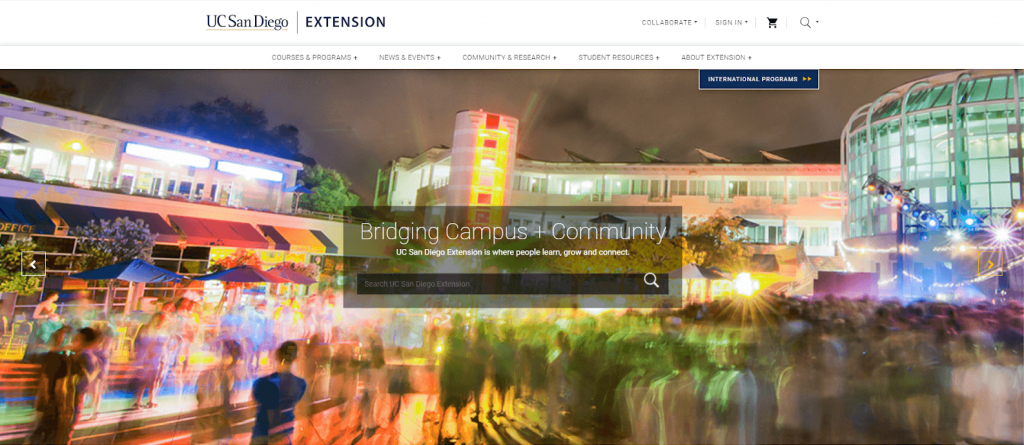
24. Educational website photo slideshow example
It’s educations turn to tour your head with a great slider. When it’s all about sharing useful information while keeping an eye on the design, consider this an option. Check out UC San Diego’s website to inspire your next work.

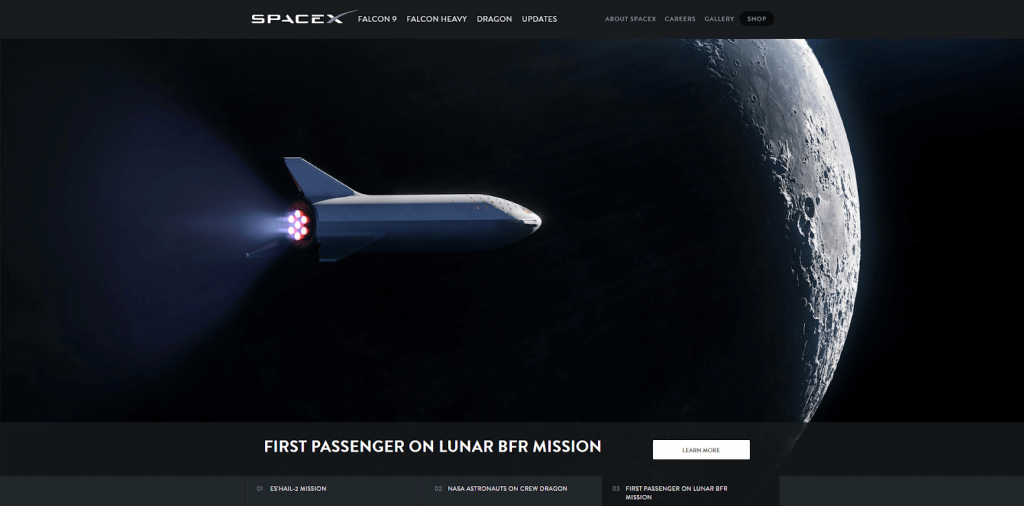
25. SpaceX slider example – the final frontier
And last, but not least, here’s an amazing website to make you dream of the world beyond our reach. With a cool photo slider and a dark color scheme, SpaceX’s website makes you feel just like traveling to space.

So, you saw the examples and you’ve decided to make a Slideshow for your website, but you don’t know where to start, so here are a few tips & tricks. Luckily, you don’t need to know how to code anymore to create a fully customizable website picture slideshow, you can use a photo slideshow maker to ease your work.
Here’s how you can do that, just follow our step by step HTML5 slideshow tutorial.
How to make a slideshow
- Login to your Creatopy, an online HTML5 slideshow maker
- Choose one of the carousel formats we provide or add your own custom size
- Choose your favorite template or start from scratch
- Upload your own texts and images or embed your videos (you can use the embed code from Youtube, Vimeo or other resources).
- Add the transition effects
- Save your work
- Download it as HTML5 or MP4 and use it on the home page of your website.
And, to save you even more precious time, here’s a bonus tip: you can save your slideshow template, and only change the pictures or videos when you need to refresh your home page.
As seen in the examples above, sliders are still a thing in web design, and used properly can increase customer retention. So, don’t be afraid to use them for e-commerce, ONG’s or luxury websites everytime you want to tell a story.