Animated HTML5 banners are all around the web.
If you pull up an article on a news website like The Washington Post, you will probably come across at least five such banners. And that’s just from counting the HTML5 display ads.
More and more advertisers are using them to engage online audiences. That’s because they blend technology and creativity perfectly, providing smooth and even responsive user experiences.
The good news is that you don’t have to be a coding wizard to create animated HTML5 banners. In fact, you can do it without writing a single line of code. We’ll cover all of it in this article.
C. Understanding the power of HTML5 animation
D. How to make an animation in HTML5 the traditional way?
E. How to create no-code HTML5 animated banners
But first, let’s see what an HTML5 banner is, why you should use it, and how is this type of banner traditionally made.
A. What Is an HTML5 Banner?
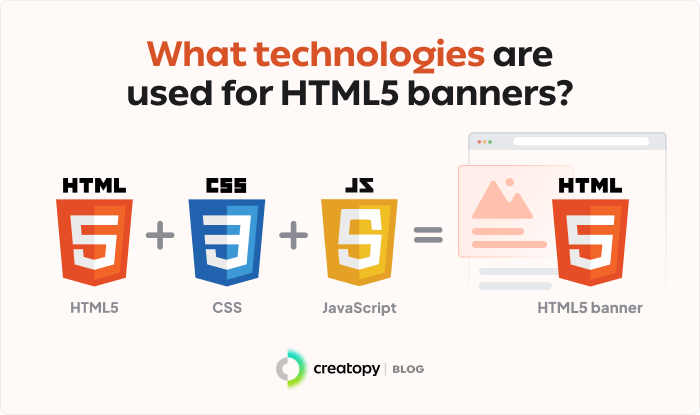
HTML5 banners are online advertising creatives that use a combination of HTML, CSS, and JavaScript.
They can be either static or animated. The first type consists of a single image with no movement or dynamic elements. The second type includes animations, videos, interactive elements, or rich media content, making them more visually appealing than traditional banners.
HTML5 animations tend to be more popular, especially in advertising and web design, mainly because they allow more creative freedom and usually drive better engagement.
B. Why Use HTML5 Banners?
It’s been a while since HTML5 banners replaced Flash-based banners in digital advertising. Since then, HTML5 has been competing with GIF and other animated file formats, growing in popularity by the day.
Creatopy’s latest display ad design trends report revealed that in 2022, over one-third (32%) of downloads were HTML files.
This number is not surprising, considering the multiple benefits this file format gives advertisers.
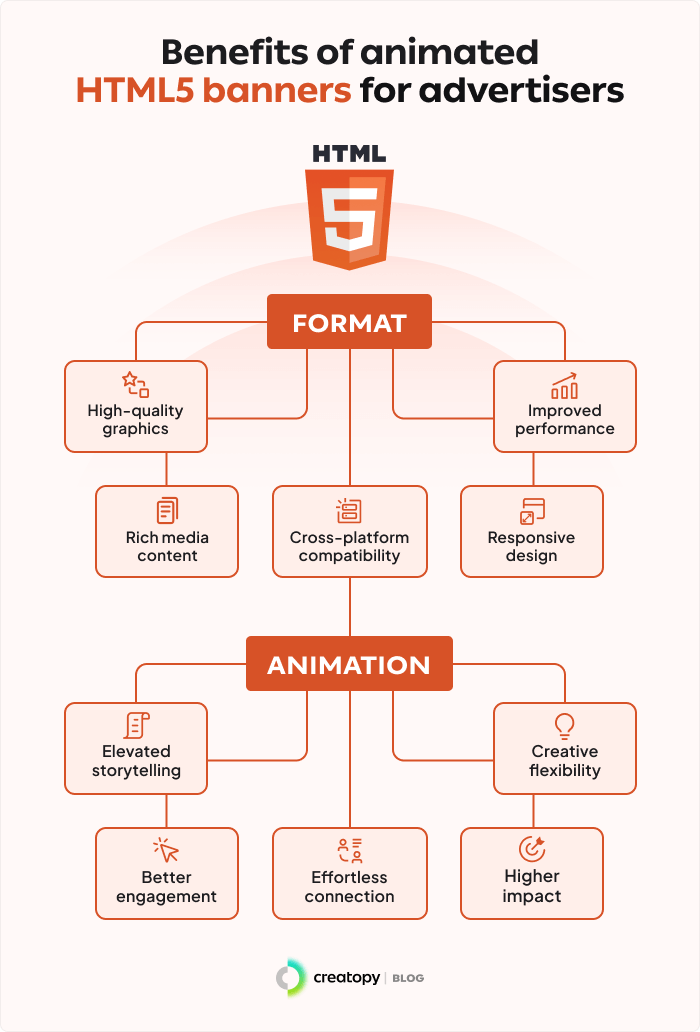
Here are the most significant ones:
- High-quality graphics: Banners built with HTML5 technology allow high-resolution images, helping you deliver sharp and professional-looking creatives;
- Rich media content: They can incorporate interactive elements like video, audio, animation, dynamic content, and others that will engage your audience;
- Cross-platform compatibility: HTML5 banners are compatible with a wide range of browsers and devices like smartphones, tablets, and desktops;
- Responsive design: They can automatically adjust their size to match different screen resolutions and devices;
- Improved performance: HTML5 banners are usually lightweight, meaning they load quickly on webpages, contributing to better user experiences.
HTML5 is a great format for ads, but its power is significantly amplified when combined with animations.
C. Understanding the Power of HTML5 Animation
Animated ads have 5.5 times higher CTR than static ads. This is probably because they allow you to convey your message more effectively in a dynamic format. They also break language barriers and can be understood by diverse audiences.
When your animations are in the HTML5 format, you get all the benefits we previously talked about, plus what animation brings to the table:

- Elevated storytelling: Motion graphics help you create more complex narratives than you ever could with static ads;
- Better engagement: Users tend to interact more with animations due to their dynamic nature, which often results in higher click-through rates;
- Effortless connection: Animated HTML5 ads usually resonate deeply with the audiences, evoking strong feelings like empathy;
- Higher impact: They are successful in catching the audience’s attention and breaking through the noise;
- Creative flexibility: They allow you to be more imaginative and experiment with various aspects of the design and animation.
Even so, many advertisers shy away from incorporating this type of ad into their strategy, assuming they’re challenging to implement. That’s because one way to create HTML5 does require technical expertise.
D. How to Make an Animation in HTML5 the Traditional Way?
While the name points only to the HTML5 markup language, creating HTML5 animations typically involves a blend of HTML, CSS, and JavaScript.

The structure and the elements of the banner must be defined in HTML code, starting from the most basic markup language elements.
Once the structure is set, it’s time to style the banner using CSS. Any visual aspect of the banner, from background, fonts, colors, or images to the design’s layout, must be specified through carefully written lines of code.
Since we’re talking about making an animated HTML5 banner, the next step is adding animations with JavaScript code. These generally require additional libraries and need to have a clearly defined logic.
You might think the work is done, but far from it. You also need to test your HTML5 animated banner in different browsers and on different devices to ensure it works properly.
It is by no means an easy and accessible process, and those who successfully manage to create HTML5 ads this way are usually professional front-end developers.
You can learn how to code HTML5 banners, but it might take several months or even years. Of course, the learning curve is influenced by the complexity of the banners you want to create, how dedicated you are, and how much time you invest into this endeavor.
But let me ask you this: Why would you invest this much time and effort into this tedious process? Especially when there is a faster and easier way to create animated HTML5 banners without any coding skills.
E. How to Create No-Code HTML5 Animated Banners
There are software tools that enable you to create HTML5 animations without writing a single line of code, such as Creatopy.
You can create HTML5 ads in a drag-and-drop editor and see your design as you’re building it, making it easier to make timely adjustments and preview the result instantly. No coding intricacies or working in the dark. That is the beauty of What You See Is What You Get editors.
Creatopy’s user-friendly interface is a simpler alternative to writing code, and its animation capabilities rival those of specialized motion graphics software. However, it has a shallower learning curve so that anyone can pick it up easily, no matter their design skill level.
You can create instant HTML5 animated ads, as well as complex ones, and animate individual elements of a banner or the entire layout at once to save time and get your campaign up and running faster.
All your edits are visible on an intuitive Timeline that gives you full control over the animation. You can reorder, trim, and enhance each layer or add new slides to your animated banner.

Now that you have a general idea of how it works let’s get into the actual process, step by step.
1. Start with a template or a blank canvas
It’s up to you if you want to use a premade design or create a new one.
When starting with a blank canvas, you can choose a predefined size or set custom banner dimensions. We highly recommend you have a concept or a plan in mind for your animation. Not only will it guide you during the creative process, but it will also ensure the banner effectively communicates your message.
Creating HTML5 banner ads using customizable banner templates from our collection will help you start inspired and save some time.
Whether you design from scratch or choose a template, customizing your banner is a must.
Don’t worry, there’s no need to scour the internet for this purpose. In fact, you don’t even need to leave the platform. You will find anything you need in Creatopy’s design resources library, including Shutterstock photos, original illustrations, logos, and many other elements.
You can personalize your HTML5 banner just as easily with uploads from your own computer, whether it’s fonts, images, video, or audio files. If you find it more convenient to store files in the cloud, just connect your Google Drive or Dropbox account to Creatopy to get your assets.
Remember, you also need to make sure the design is on brand. We recommend you create Brand Kits with branded assets like logos, fonts, or color palettes to keep consistency across all banners.
Once every element is in place, it’s time to put things in motion—literally.
2. Add motion instantly with animation templates
In digital advertising, tight deadlines seem to lurk around every corner. Whether you’re dealing with time-sensitive offers, need to ride a trend, or sync with product launches, you might sometimes need to create animated HTML5 animations faster than humanly possible.
As I previously mentioned, in Creatopy, you can animate all the elements of an HTML5 banner instantly. There are eleven animation templates that can help you do this:
- Alpha
- Bounce
- Cross
- Drop
- Expand
- Flip
- Grow
- Hit
- Intersect
- Joy
- Keynote
To access them, click on the Animator icon from the Toolbar on the left side of your screen. You can preview every one of them to see how it looks on your banner before deciding. Each template allows you to modify the time delay between layers and the duration of your animation transition.
However, bear in mind that using one of these templates will overwrite all your existing transition settings. So, if you previously added motion to elements or crafted advanced animations, you will lose your progress.
Speaking of animating individual elements of an HTML5 banner, let’s see how it’s done.
3. Animate elements using animation presets
Remember the elements you added to your banner design in the beginning? You can bring any of them to life instantly with predefined sets of movements.
By animating the text, logo, CTA button, or other elements of the HTML5 banner, you can guide the viewers’ attention to key information. Moreover, you can influence the audience into taking the actions you want.
It’s worth mentioning that this type of animation can also help you build brand recognition. Something as simple as animating your logo can become part of your brand style, especially if you do it consistently throughout your advertising creatives. It’s called motion branding.
For instance, I’m sure most of us are familiar with Intel’s logo animation, which is characteristic of the brand.
Individual design element animations can also contribute to the whole narrative of the ad or highlight different aspects of your product or brand. And if you time them well, your HTML5 animation will be seamless.
There are numerous animation presets in Creatopy that will help you add motion to elements quickly and streamline the animation process. They can be divided into three different categories:
Build in animations: Basic, Shadow Pop, Slit, Step, Fly, Tilt, Swing, Fade, Soft blur, Hard blur, Word fade, Words blur, Scale Up, Scale down, Slide right, Slide left, Slide down, Slide up, Blow, Glide, Elastic, Bounce, Grow, Run right, Run left, Roll down, Roll up, Zoom, Focus, Flip Up, Flip down, Flip right, Flip left, Reveal, Rotate in, Rotate out.
Middle animations: Gradient, Heartbeat, Vibrate, Flicker, Move, Shake, Jello, Bounce, Pulsate, Ping, Blink.
Build out animations: Basic, Slit, Step, Fly, Tilt, Swing, Fade, Soft blur, Hard Blur, Word fade, Words blur, Scale Up, Scale down, Slide right, Slide left, Slide down, Slide up, Blow, Glide, Elastic, Bounce, Grow, Run right, Run left, Roll down, Roll up, Zoom, Focus, Flip Up, Flip down, Flip right, Flip left, Reveal, Rotate in, Rotate out.
Build-in animations are created to ease the viewers in, gradually accelerating the motion pace. Middle animation maintains the pace steady, holding viewers’ attention, and build-out animations slowly reduce the rhythm, bringing the HTML5 animation to a close.
Each preset is made up of a combination of the following actions: move, rotate, scale, opacity, and blur. You can split each preset into actions to uncover its composition.
You can create customized animations by splitting a preset into actions and editing it on the timeline or combining the actions above from zero. This leads me to the following step.
4. Create advanced animations
Animation templates and presets might not cut it for when you want to emphasize a concept or create a compelling visual story. For this, you will probably need to roll out the big guns. I’m talking about advanced animations.
Don’t get misled by the word “advanced.” It describes how your animation will look, not the creative process. As I’ve previously mentioned, building HTML5 animated banners in Creatopy is very intuitive, even when you have zero experience in design.
You can easily create your own customized animations by selecting “Build yours” and using one or mixing more of the following actions:
- Move → Set the movement path of the layer
- Rotate → Adjust the angle of the rotation
- Scale → Change the scale percentage
- Opacity → Edit the transparency of a layer
- Blur → Customize the obscurity of a layer
Yes, these are the same actions the animation presets are made up of. Only in this case, you can combine them however you want to create visually appealing HTML5 animated ads that will stand out.
It can be a challenge to tell a story within the limited space of an HTML5 banner ad. You need to time your animation with the storytelling elements perfectly. In addition to this, you must insert smooth transitions and gradual rhythm changes to mimic natural motion.
Creatopy’s Timeline was built for this exact purpose. It allows you to move and align animations to change duration, start and end time. You can choose to show only the visible layers, hiding the inactive ones, or show only the current frame to help you align elements better.
And what’s most convenient, you can see how the HTML5 animation will look at any point in the design process.
5. Preview your HTML5 animation
Animating is an iterative process.
Imagine having to wait until you’ve added every transition, movement, or visual effect to see the result. You’d likely download the file, find flaws, errors, or inconsistencies that must be fixed, and have to return to editing to make the necessary changes.
With the preview function, you can identify and correct any issues early in the animation process so that the final version of your HTML5 banner looks impeccable for a seamless user experience.
Moreover, in Creatopy, you can share a preview link with the team or internal and external collaborators and have them weigh in on the result. This will simplify design collaboration between you and your team members, enabling instant feedback and making the approval process less tedious.
Only after can you export your HTML5 animation.
6. Download and publish your animated HTML5 banner
The final step is downloading your ad.
File size is often an issue with HTML5 banner ads, especially animated ones, because many advertising platforms have strict requirements.
Luckily, when reaching the download part in Creatopy, you’re able to optimize your HTML5 banner in several ways:
- Estimate file size → Find out your HTML banner’s file size before downloading;
- Export custom HTML5 banner ads → Automatically tailor HTML5 files to meet the requirements of 20+ individual ad networks or go for general usage;
- Adjust image quality → Choose between low, medium, high, uncompressed, or custom quality for the images in your design;
- Save retina-ready images → Ensure your banner looks sharp and clear on HD displays;
- Enable clickTag use → Add links to your HTML banner and set them to open in a new tab, the same tab, the parent window, or the original window;
- Get a fallback image → Download a backup visual in case of image loading issues, included in your zip file or separately.
But there is a simpler way to publish your animated HTML5 banners without tweaking them to lower the file size: ad serving via ad tags.
You can generate and customize ad tags to deliver banners across various ad networks and DSPs. The main benefit of doing this is that your HTML5 display ads will remain hosted on Creatopy’s servers.
This enables you to bypass size limitations entirely and make real-time updates to your ad creatives without putting your campaign on hold and re-uploading the creatives to the ad network.
Moreover, you can make your HTML5 banners responsive with a single click when configuring your Ad Serving settings in Creatopy.
Wrapping Up
As you’ve seen, HTML5 animations can greatly benefit your advertising strategy and contribute to the overall success of your advertising campaigns.
What’s best is that you don’t necessarily have to be an experienced front-end developer to build them because there are software tools that make HTML5 banner production accessible to everyone.
You can test Creatopy’s advanced animation capabilities and see for yourself how simple it is to build animated HTML5 banners with zero coding skills. If you want to scale your ad production, make sure to check out its automation features, too.