Nowadays, the best way to bring your online ecommerce store to life and increase your conversion rates is to add some animated content.
Make sure your store pops up and gets your customers’ attention using animations.
Whether it’s a HTML5 template for your banners, an mp4 video for your website, or an animated GIF for your Social Media Campaigns, we’ve got you covered! Read on to find out how to make your own visual.
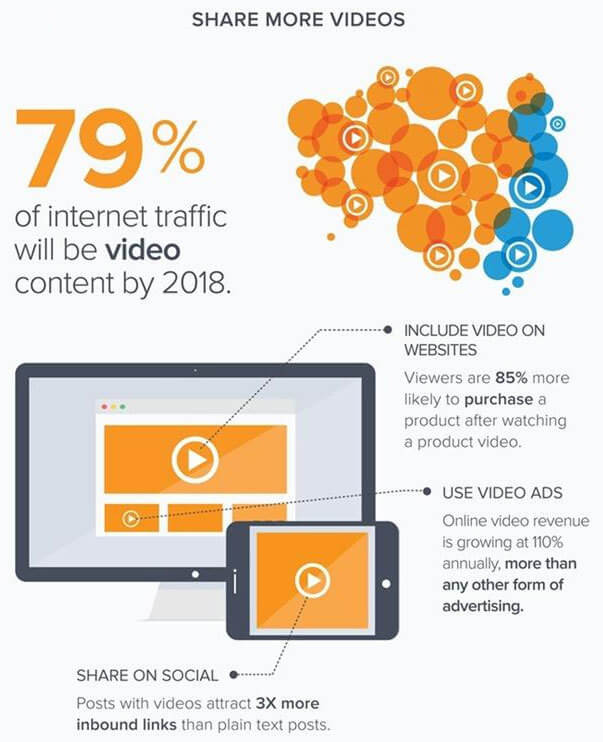
We live in a world of motion, and the online universe makes no exception. According to Cisco, video internet traffic will be 80% of all consumer internet traffic by 2019, up from 64% in 2014. Half of all content delivered across networks will be in the form of a video by 2019.
Animated and video content can increase your conversion rate by as much as 60%. Studies show that consumers are 64-85% more likely to buy a product after viewing a product video, but there are even more creative ways you can attract and retain visitors’ attention with animations.

Source: www.business2community.com
According to “The State of Video Marketing 2018” study, 97% of marketers say video has helped increase user understanding of their product or service, and an outstanding 76% say it helped them increase sales.
Product designer Catt Small predicts that motion is going to be huge in 2018 and that ecommerce can use it to increase conversion and add urgency.
“In e-commerce, motion can be a signal of delight,
personality, or urgency.”
By adding animations, your online store becomes more entertaining, encouraging the user to stay a little longer. Thus, animations can reduce bounce rate and increase time on site, so your overall website’s quality score will increase.
Still not convinced you should try animated content to boost your e-commerce business? Check out some of the main advantages it could bring you and you will want to learn how to create animations!
- Increase conversion rates
- Increase time on site
- Attract and retain users attention
- Showcase your products in a unique manner
Now that we convinced you, wouldn’t it be awesome to have a tool with free html5 templates to help you create animated content fast and efficiently? Well, you have come to the right place!
Check out some examples and see how easy it is to create different types shoppable ads using Creatopy.

Here’s what we’ll cover in this article, so scroll down our article and find the best way to bring your store to life and boost your sales with animated content.
- How to create HTML5 animations for your Homepage
- How to increase your conversions with explainer videos
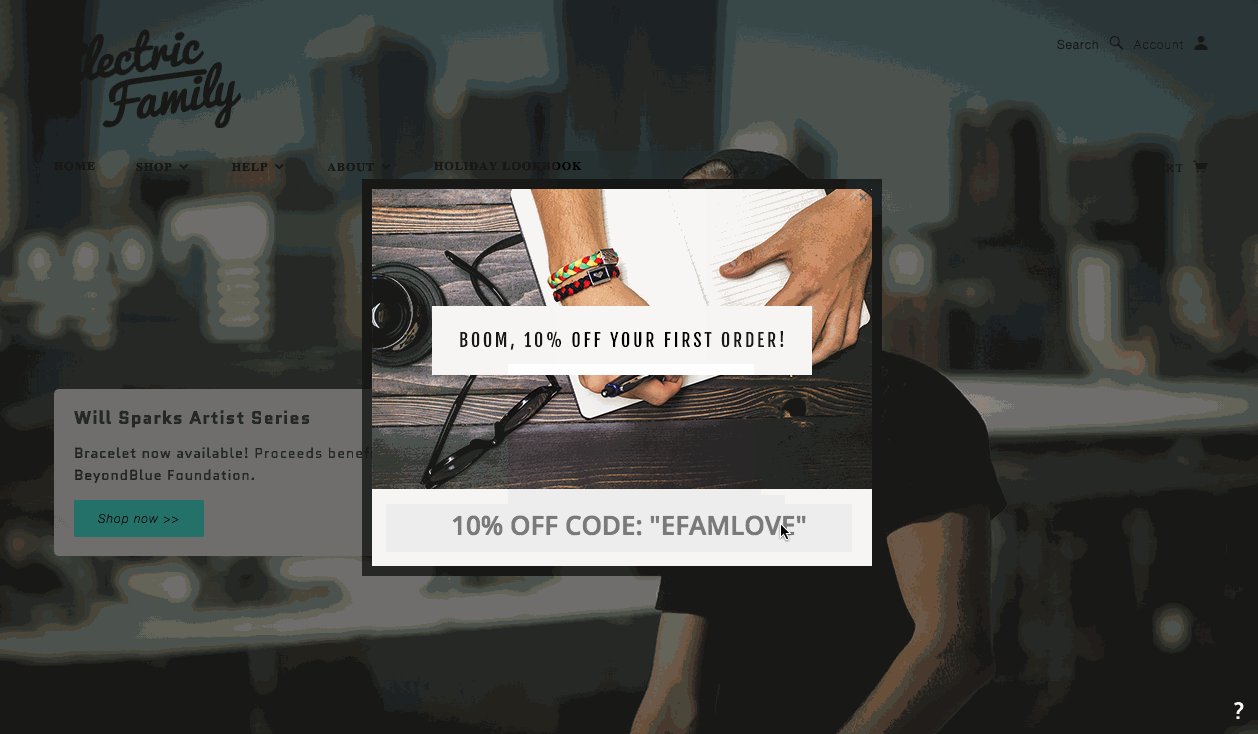
- How to prevent people from leaving your website with exit intent Popups
- How to use animations in Email Marketing
- How to create HTML5 Display Banner Ads
- How to create GIFs for Social Media
Use many types of animated banners on your e-commerce website
1. Animated HTML5 Hero Banners for your home page
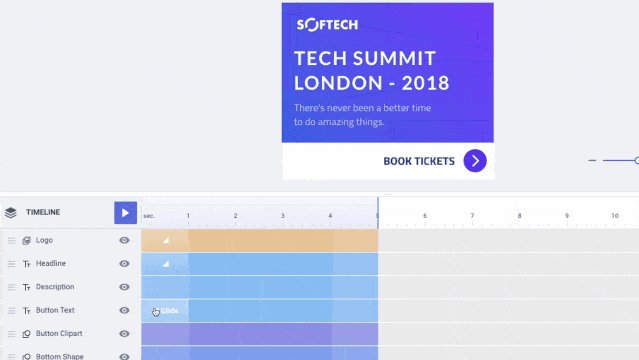
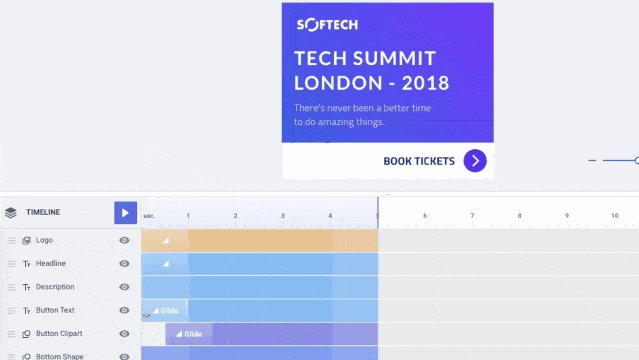
Animated Hero Banners can add a touch of personalization to your homepage and make it more user-friendly. If you want your banners to be interactive and display more slides, you should use HTML5 format to ensure they are responsive and working properly on all devices.
If you’re updating hero banners on a daily or weekly basis, you need to be able to create them fast, just by editing the text or images from your template. Creatopy can help you do this by saving your content and allowing you to duplicate it as needed.
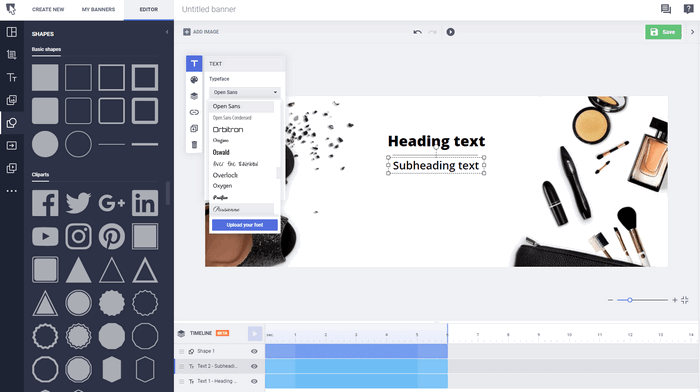
You can find some great HTML5 Banner templates in Creatopy, or edit your own in a few minutes.
Add elements such as a background, a text and a call to action button.

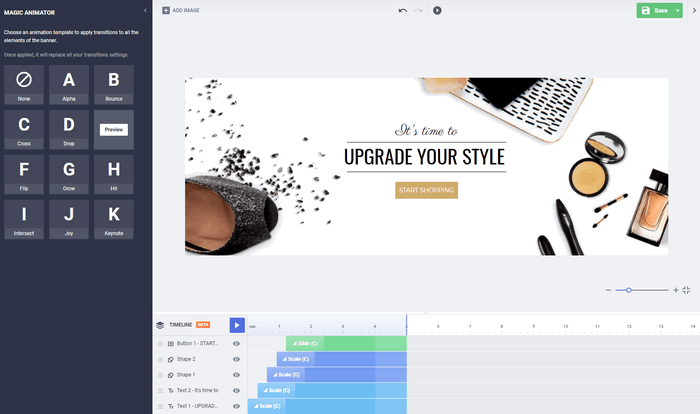
Add transitions or use the Magic Animator to apply transitions to all the elements of your banner

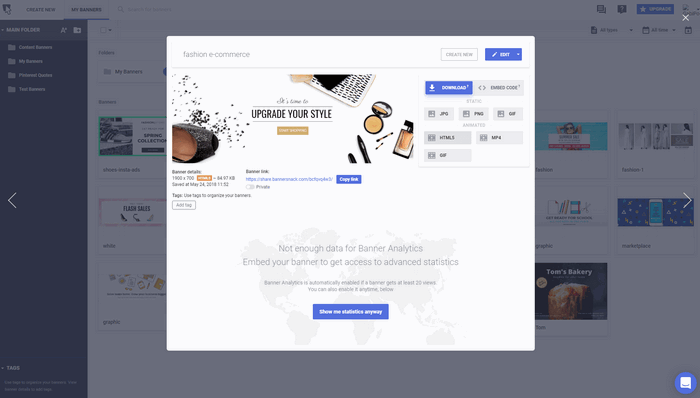
Save and export as HTML5

Go to your online store and upload it to your home page
Here are some creative ways you could use animated content to boost your home page’s design. See this great GIF example from Estée Lauder, you just can’t look away!
Or this mesmerizing homepage video from Nike…
Bellary also uses a HTML5 animation to showcase the benefits of a product in a great and subtle way.
2. Explainer Videos to increase conversion for your landing pages
Often referred to as the secret weapon of ecommerce, explainer videos can boost your sales and make your clients trust you more. The future of e-commerce lies in animated marketing videos, so go ahead and give it a try!
Videos are an easy way to pack-up a lot of information, being one of the most pedagogic types of content out there: they are processed by the brain up to 60,000 times faster than text!
You can use explainer videos to tell the story of your brand’s values like Ethical Coffee Chain did with this cool animation:
Or you can choose to use explainer videos on your landing pages to increase sales. By placing a video on your landing page, you can increase your conversion rate by up to 20%.
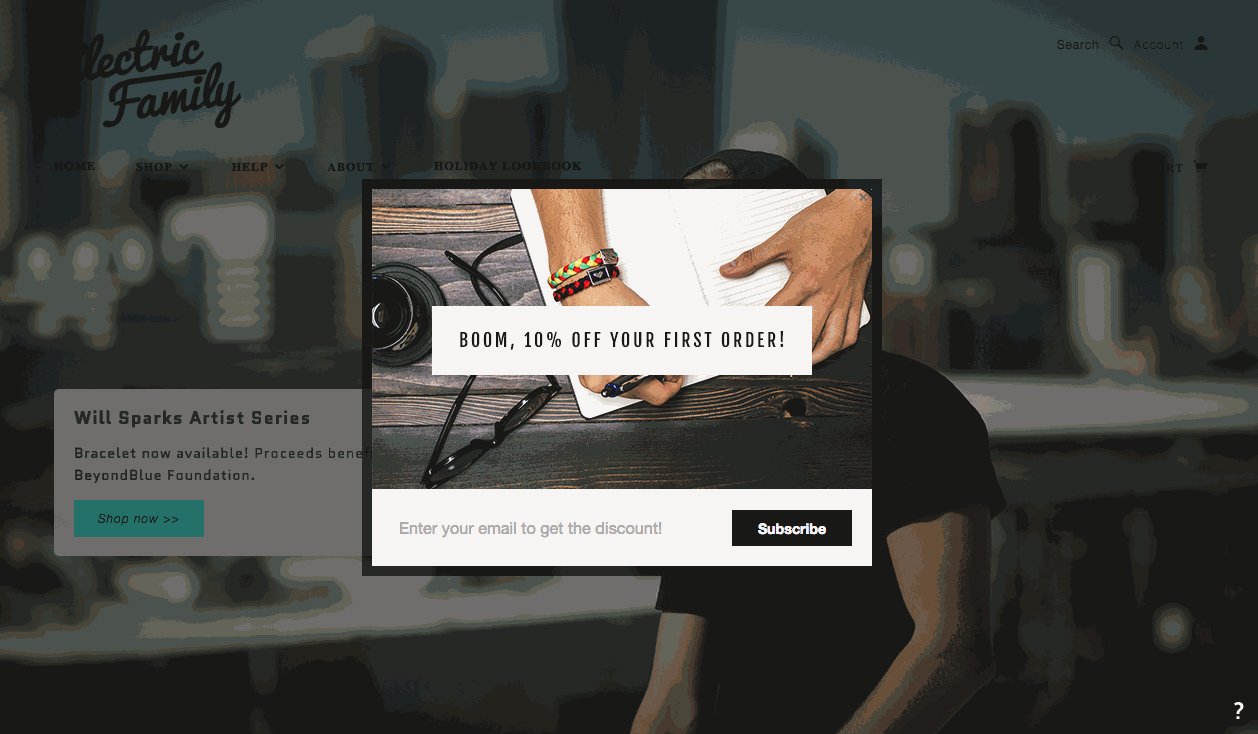
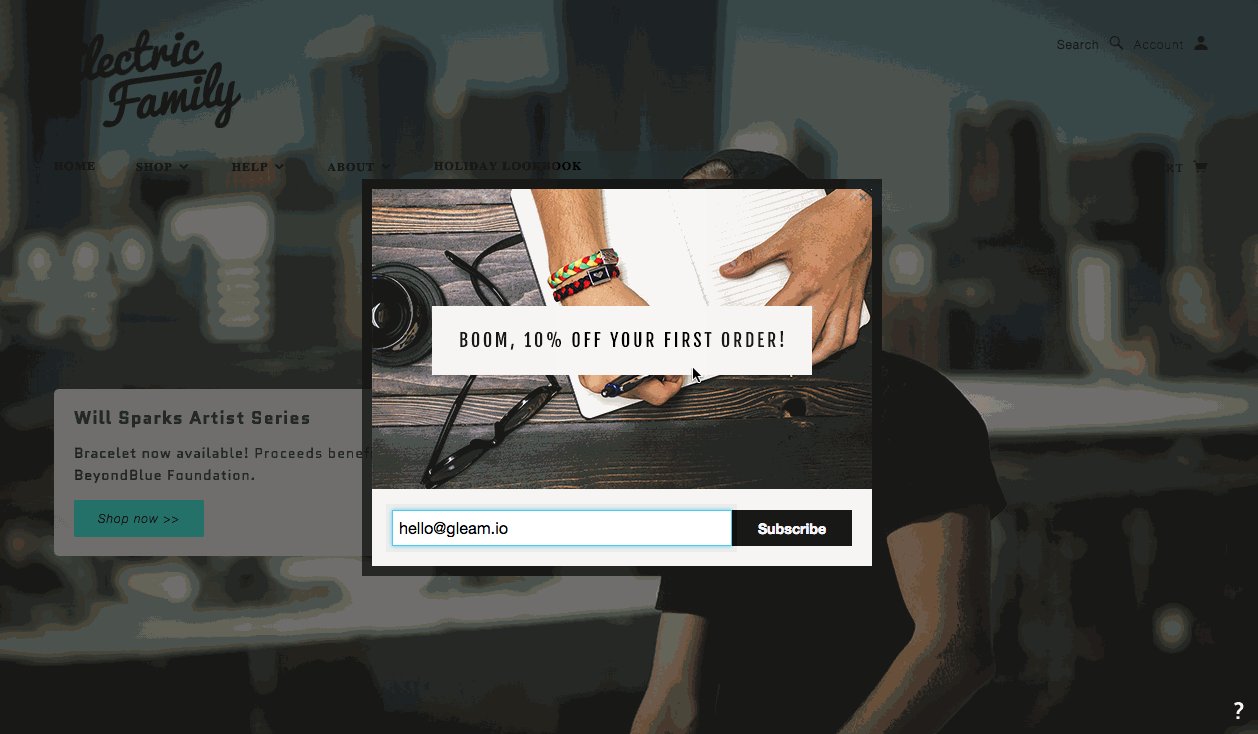
3. Exit intent Pop-ups with effects
If you are looking for something to boost your conversion rates fast, you might want to pay more attention to the users that leave your website without buying. Try to find creative ways to retain their attention and convince them.

According to Optimonk, in just two months, overall revenue for ZooShoo increased by 7.35%. In the same period, they got over 5,000 extra subscribers, 1,129 of whom went on to purchase one of their available products.

Remember not to annoy your users with pop-up ads: get creative, try to predict the users’ wishes, and offer them what they want, instead of being pushy. Yes, it’s possible! Read Whisepop’s guide for more ideas on how to do that!
Use animated content in your marketing campaigns
Now that your e-commerce website’s content needs are covered, let’s see how you can use animation tools to promote it in a creative and efficient way!
It’s no secret that video and animated content are getting more and more popular in marketing campaigns. As a matter of fact, 88% of businesses say that video is an important part of their marketing strategy. and got them better results for paid campaigns.
See the examples below to find some inspiration for your next marketing campaign.
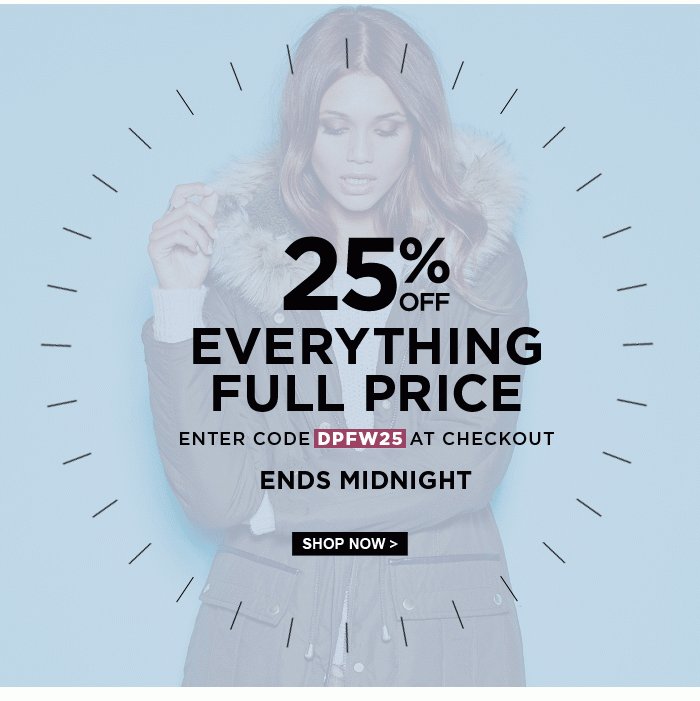
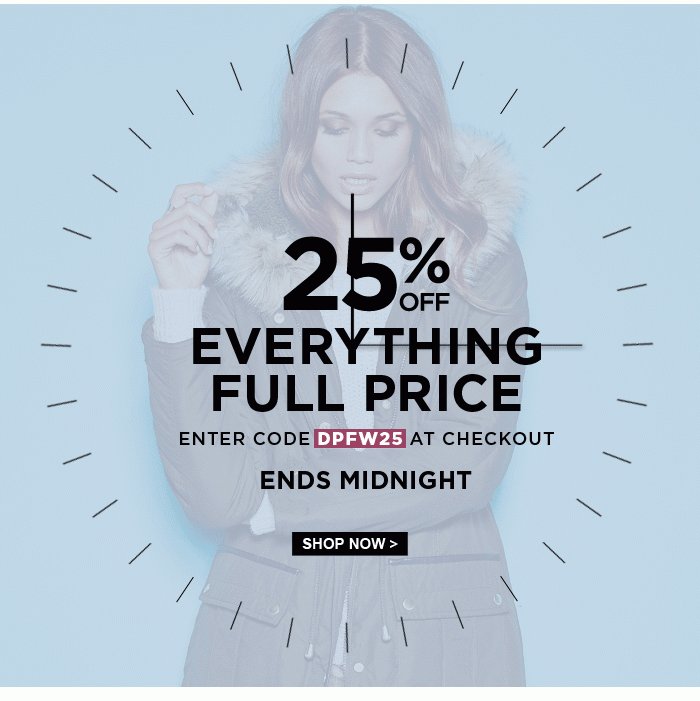
1. Animations in Email Marketing
Using animations in email marketing is a huge trend nowadays, so don’t be afraid to give it a try!
You can use GIFs to showcase your products in a creative manner or to suggest urgency when you prepare a marketing campaign.

2. Animated Banner Ads
If you are in the e-commerce business, you probably already realized you need to get creative and smart with your ads campaign in order to stand out from the crowd and sell more while spending less.
Think outside the box: go ahead and try animating your banner ads to see if the click rates go higher. Ah, and don’t forget to A/B test everything!
Take a look at the case studies we were inspired by and take your marketing game to the next level!
a) Facebook Dynamic Product Ads
Here are the results of a test made combining GIFs in DPA to remarket visitors of an e-commerce. The results were stunning:
- 104% ROI increase
- 43.56% drop in cost per transaction
- 38.8% cheaper CPC
b) Instagram Animated Ads
If used well, Instagram Ads perform incredibly well for boosting your online store’s awareness and sales.
A study by Forrester Research shows consumers are 58 times more likely to engage with branded content on Instagram than on Facebook, and an even more staggering 120 times more than consumers on Twitter.
Don’t be afraid to play with colors and motion effects to stand out from the crowd, like H&M did with this great ad.
Here are some banner templates to help you get started with your first animated Instagram Ad; from here, all you have to do is add the images you want to use and play with the transitions to get the desired effects.
Edit this template
Edit this template
c) HTML5 Display Banner ads
If you are not using HTML5 display banner ads, you should!
Display advertising a great way to grow your sales, especially with remarketing. Display advertising grows every year in reach – particularly within programmatic.
If you are using display ads to promote your online store, HTML5 is the way to go. The format is supported by all browsers and devices, and they can also be interactive. You have the chance to get creative, you no longer have to squeeze all that information into a single image, and create separate slides or screens that have additional information on each, as well as have text animations that grab users attention.
In comparison, HTML5 banner ads can be more complicated, complete with animated text, more animations, and colors at a smaller size than a GIF displaying the exact same content.
In Creatopy, you can create all kinds of formats for Display Advertising fast and efficiently, in just a few steps.
- Sign up (or log in if you already have an account)
- Create your banner ad from scratch or edit one of our templates
- Save and use the embed code
- Don’t forget to check the “Responsive Scale Option”
If you don’t know how to start, you can always use one of our templates and edit them with your content.
4. Animated GIFs for Social Media Content
Last year, GIFs celebrates 30 years since their appearance, but it seems like their popularity is still increasing! Most of the social media platforms now support GIFs, so you can use them to showcase your products in a creative way, build your brand, or just to have fun!
Don’t be afraid to experiment, your fans will love it!
So, there you have it: there are numerous ways to use animated content to bring your e-commerce store to life, all you have to do is give them a try and choose what works for you!
What type of content would you use to animate your e-commerce store? Let us know in the comments below!