Facebook events remain one of the most powerful ways to promote your upcoming appearances, conferences, meetups, online sales, product launches, and more. Whether you’re organizing a virtual webinar or an in-person gathering, a well-designed Facebook event page can significantly boost visibility and attendance.
Whether you’re organizing an online or offline event, Facebook events can help you increase its visibility and the number of attendees.
Facebook has changed the size of the event banner so many times in the last couple of years that it can get confusing to get it right. There are many divergent recommendations on the web regarding the best Facebook event cover image size.
This comprehensive guide aims to clear up all that confusion once and for all. I’ll share the exact Facebook event cover photo size for 2025, provide a step-by-step creation guide, and offer practical design tips to help your events stand out in crowded news feeds.
What you will learn from this article:
- What size is a Facebook event cover photo in 2025?
- Facebook event cover on desktop vs. mobile
- Where will your Facebook event photo appear?
- What Happens If Your Facebook Event Photo Size Is Incorrect?
- How Facebook Event Cover Sizes Have Evolved
- Facebook Event Cover Sizes vs. Other Social Platforms
- How to make a Facebook event banner in Creatopy
- How to create an event on Facebook
- Best practices for creating impressive Facebook event covers
- Common Facebook Event Cover Design Mistakes to Avoid
- Get the Event Started
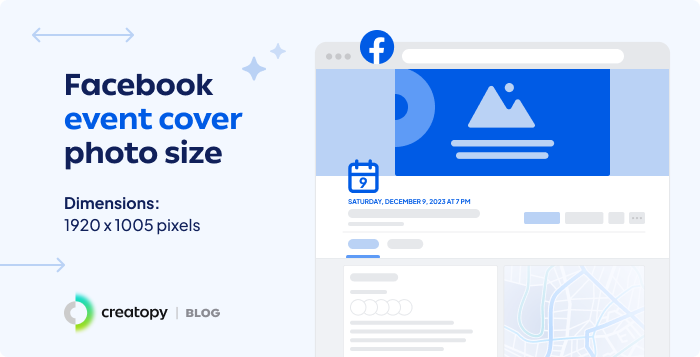
1. What Is the Facebook Cover Photo Size in 2025?
The optimal Facebook event cover photo size is 1920 x 1005 pixels, with a 16:9 aspect ratio.
While Facebook’s standard upload size for event headers is technically 1920 x 1080 pixels, the platform actually displays the image differently across devices. This discrepancy is what leads to so much confusion.
We advise keeping it simple and avoiding cropping your cover image. Use the recommended Facebook event cover photo size of 1920 x 1005 pixels.

I’ve seen many failed Facebook event covers.
Some were too small to fit the event header space, so they were stretched to the maximum and lost their quality.
Others were simply not created in a landscape format, and the top area was cut off. To avoid these situations, use the recommended Facebook event banner size.
Using the recommended 1920 x 1005 pixel dimensions will help you avoid these common pitfalls.
2. Facebook Event Cover on Desktop vs. Mobile: Key Differences
Facebook displays event banners differently depending on whether users view them on desktop computers or mobile devices. Understanding these differences is crucial for creating covers that work well everywhere.
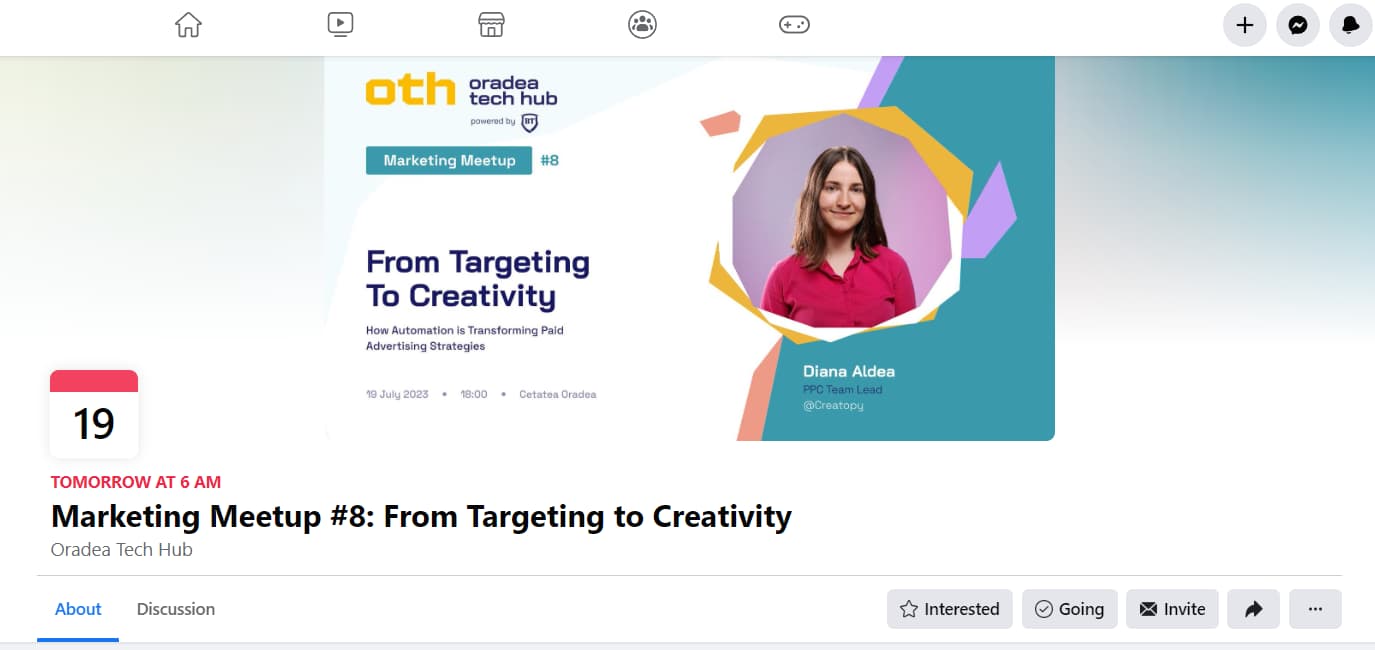
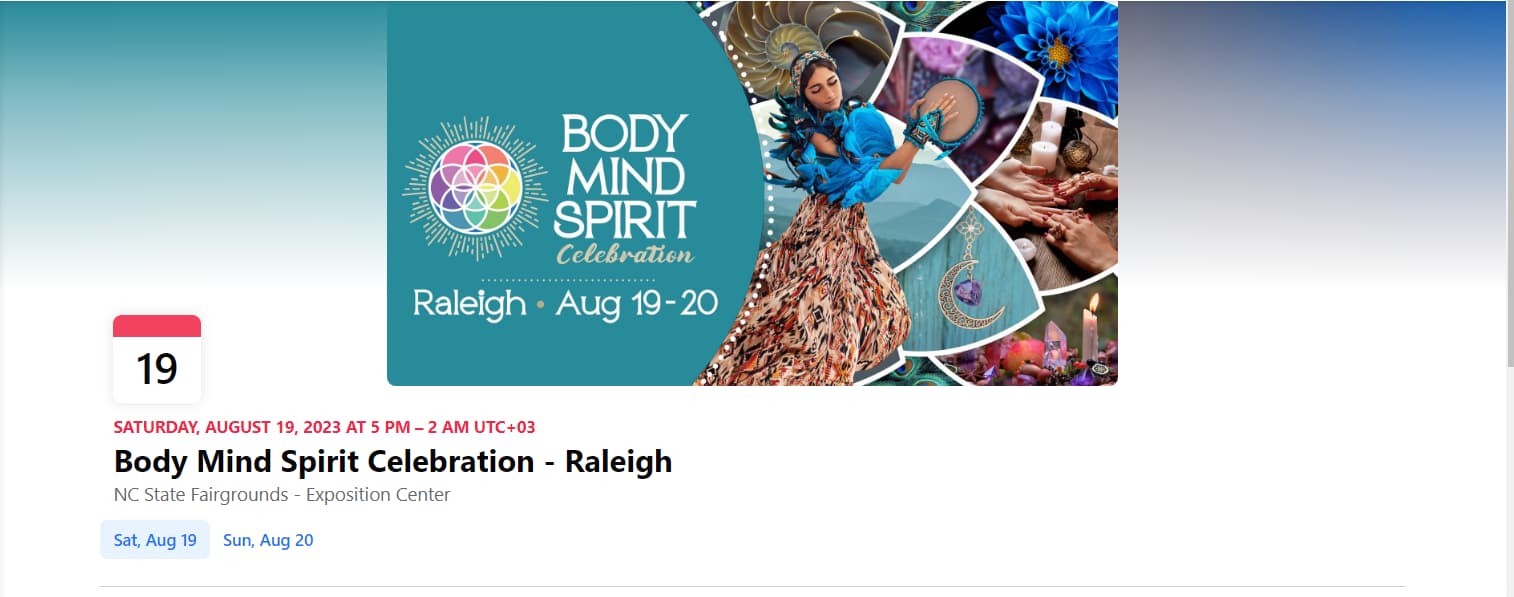
How a Facebook event cover looks on desktop
On desktop, your Facebook event photo displays at 1920 x 1005 pixels.
An interesting detail many people miss: Facebook automatically generates color gradients on both sides of your cover image, sampling colors from your uploaded photo. This creates a wider visual effect that extends beyond the actual image.

Pro tip: Always place your most important elements (text, logos, key images) in the central safe zone of your visual. I recommend keeping critical content within the middle 70% of the width to ensure it displays properly across all platforms.
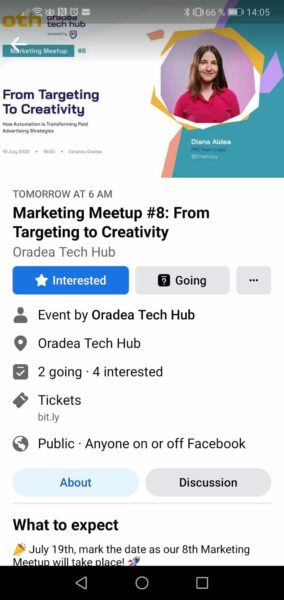
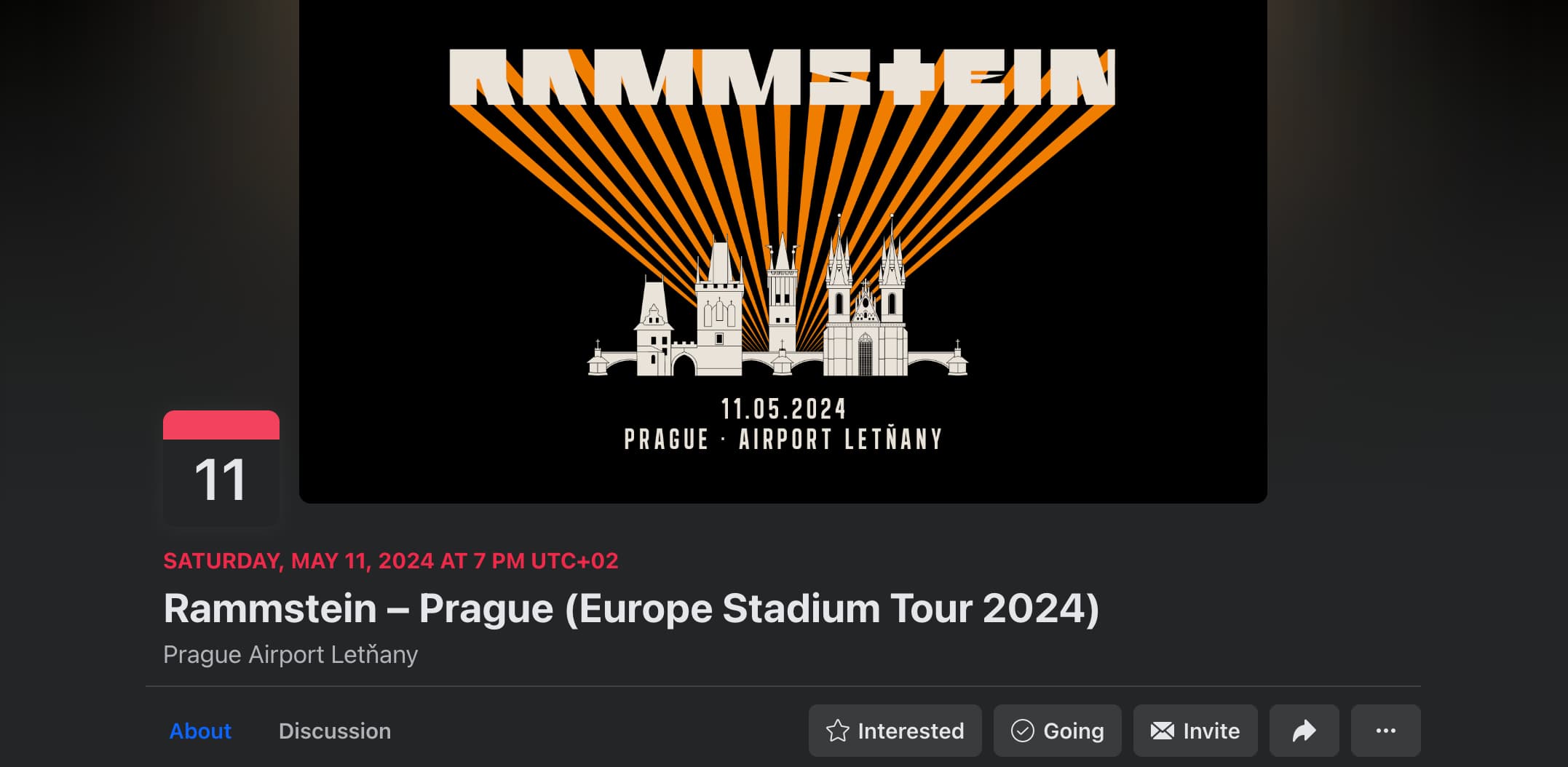
How a Facebook Event Cover displays on mobile
Let’s see what the Facebook event photo size for mobile is.
On mobile devices, Facebook scales the event banner proportionally to fit different screen sizes. The key difference is that mobile views often show a more zoomed-in, centered portion of your cover.
When using the Facebook app on smartphones, users will generally see a more compressed version of your cover photo. This makes center alignment even more crucial. Important information placed too far to the sides simply won’t be visible on mobile devices.

According to a study by Statista, approximately 81.8% of Facebook users access the platform via mobile devices, so optimizing for mobile viewing should be your priority.
- Facebook cover photo size: pixel-perfect size guide
- Complete guide to Facebook ad sizes and specs
- Guide to Facebook advertising
- Facebook group cover photo size
- Check out these cool Facebook carousel ad examples
3. Where Will Your Facebook Event Photo Appear?
Your Facebook event cover image doesn’t just show up on the event page itself. It appears in multiple places across the platform:
- On the dedicated event page (full-size display)
- In users’ upcoming events section (as a thumbnail)
- In the News Feed (when shared or promoted)
- In Facebook’s event suggestions (compressed format)
- In search results (smaller thumbnail version)
- In Facebook ads (if you promote the event)
Since your cover appears in so many places, it needs to be recognizable and legible even when significantly reduced in size. This is why simple, high-contrast designs with minimal text often perform best.
4. What Happens If Your Facebook Event Photo Size Is Incorrect?
I’ve managed hundreds of Facebook events, and I’ve learned the hard way what happens when your cover photo dimensions aren’t right. Here are the most common issues:
If your image is too small (under 1920 x 1005 pixels):
- Facebook will stretch it to fit, causing pixelation and blurriness
- Text becomes difficult to read
- Your event looks unprofessional and hurts attendance
If your image has the wrong aspect ratio:
- Critical parts of the image get cropped out
- Text might be cut off at the top or bottom
- Important design elements may disappear entirely
If your image is too large:
- Facebook will compress it, potentially degrading quality
- The file may upload slowly or fail altogether
- The center focus of your design might shift unexpectedly
According to data from Eventbrite, events with professionally designed, properly sized cover images see up to 25% higher registration rates compared to those with poor-quality visuals. Getting this technical detail right has real-world impact on your event’s success.
5. How Facebook Event Cover Sizes Have Evolved
Facebook’s event cover dimensions haven’t always been this way. Understanding the history of these changes helps explain why there’s so much conflicting information online.
Timeline of Facebook Event Cover Size Changes:
- 2018: Facebook used 784 x 295 pixels
- 2019-2020: Changed to 1200 x 628 pixels
- 2021-2022: Increased to 1640 x 856 pixels
- 2023-2024: Shifted to 1920 x 1080 pixels
- 2025 (Current): Best displayed at 1920 x 1005 pixels
This frequent changing explains why you might find outdated information on many websites. Always check the publication date of any guide you’re following!
6. Facebook Event Cover Sizes vs. Other Social Platforms
If you’re promoting your event across multiple platforms, you’ll need different image sizes for each. Here’s a quick comparison:
| Platform | Optimal Cover Image Size | Aspect Ratio |
|---|---|---|
| Facebook Event | 1920 x 1005 pixels | 16:9 |
| LinkedIn Event | 1600 x 900 pixels | 16:9 |
| Instagram Event | 1080 x 1080 pixels | 1:1 |
| Twitter Event | 1500 x 500 pixels | 3:1 |
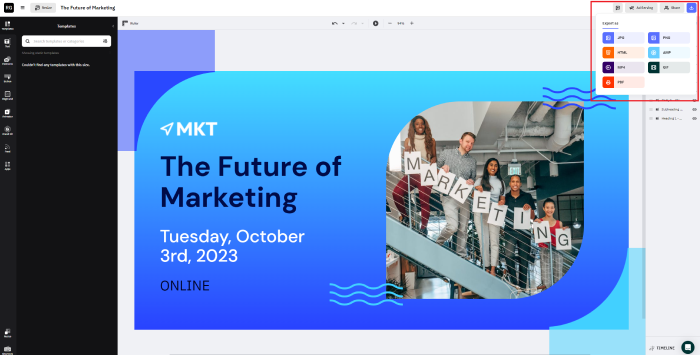
7. How to Make a Facebook Event Cover in Creatopy
Creating a professional-looking Facebook event cover doesn’t have to be complicated. Here’s a step-by-step guide using Creatopy.
- Sign in to your Creatopy account.
- Select a Project you want to work on.
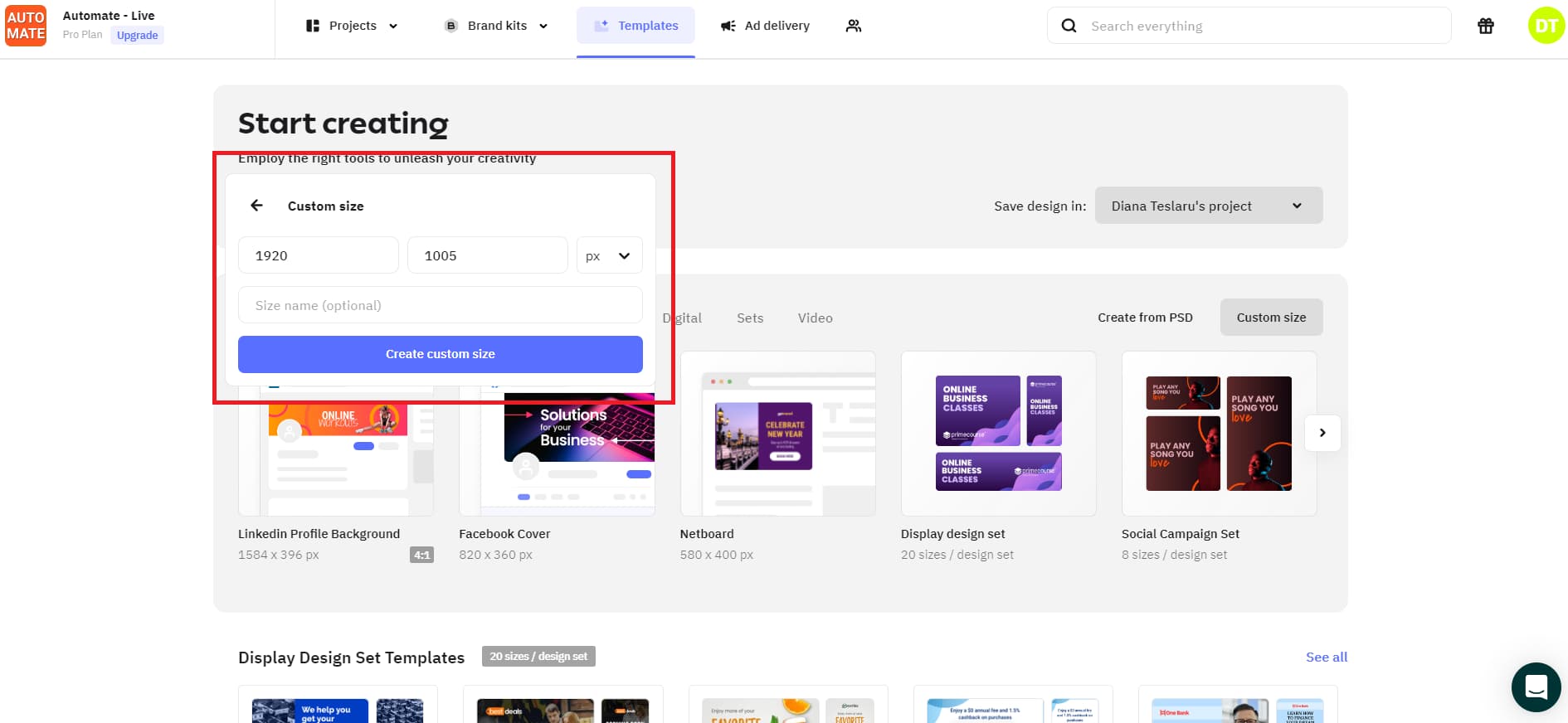
- Click on + New Design from the upper right corner of the dashboard, then select Create custom size. Then, add the Facebook event cover dimensions of 1920 (width) and 1005 (height).
- Even though it’s optional, we recommend setting a name for the size so you’ll know how to find it anytime. Then it’s time to start designing.

- Add a background. You can choose a simple colored background, a textured background, a stock photo from our premium Shutterstock library, or upload your own image.

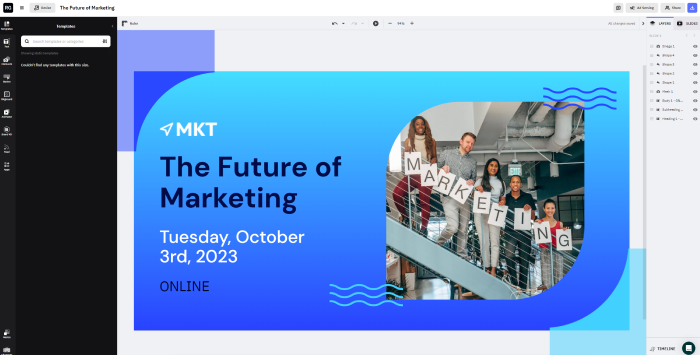
- Add your copy. Don’t forget to include the event title, date, location, and other important information for the attendees.
- Add graphic elements to make your event header more appealing and unique.
- Add your logo.

- Save and download your event cover.

8. How to Create an Event on Facebook
No matter the type of event you’re organizing, you can create a Facebook event to spread the word about it.
What’s even more exciting is that after you create a Facebook event, you can promote it to get even more people signed up.
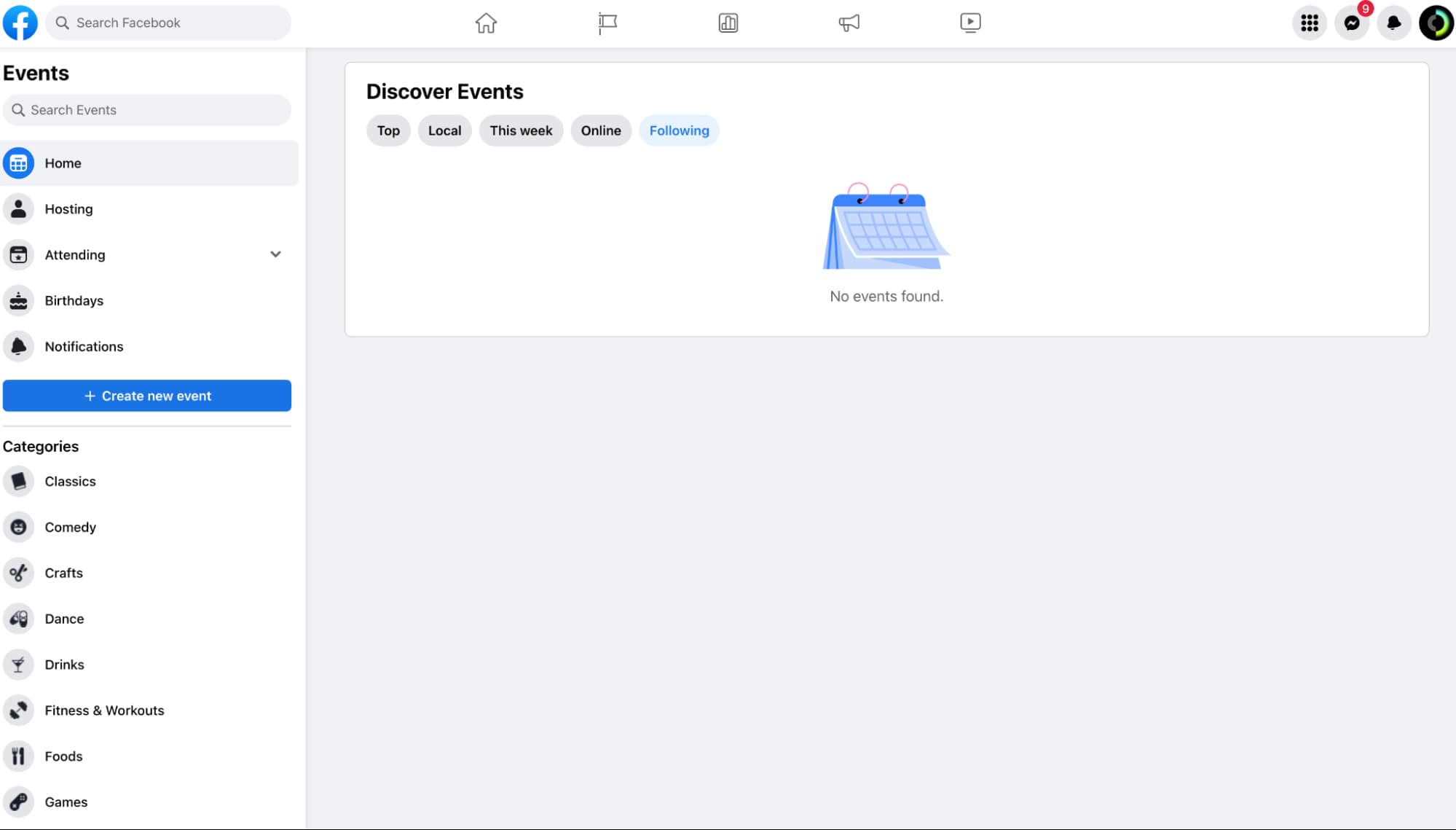
Once you’ve got your perfect cover image ready, it’s time to create your Facebook event. Follow these steps:
- Go to the Facebook business page you want to create an event for.
- Click on Events and then on + Create new event.

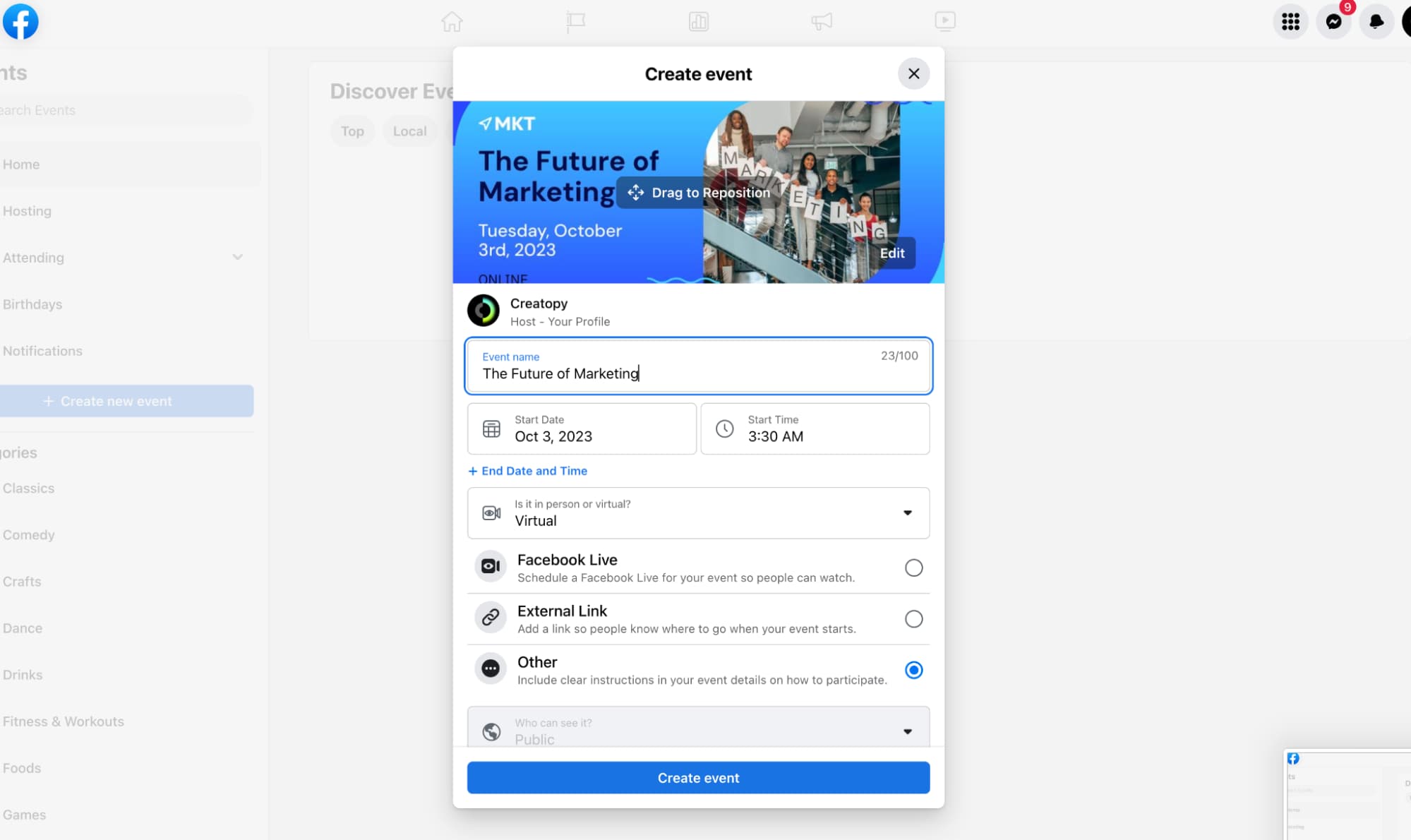
- Start filling in the details, like the name of the event, start and end date, whether it’s an in-person (for this option, add the location) or online event (provide a link in the event description).
- Upload your cover image.

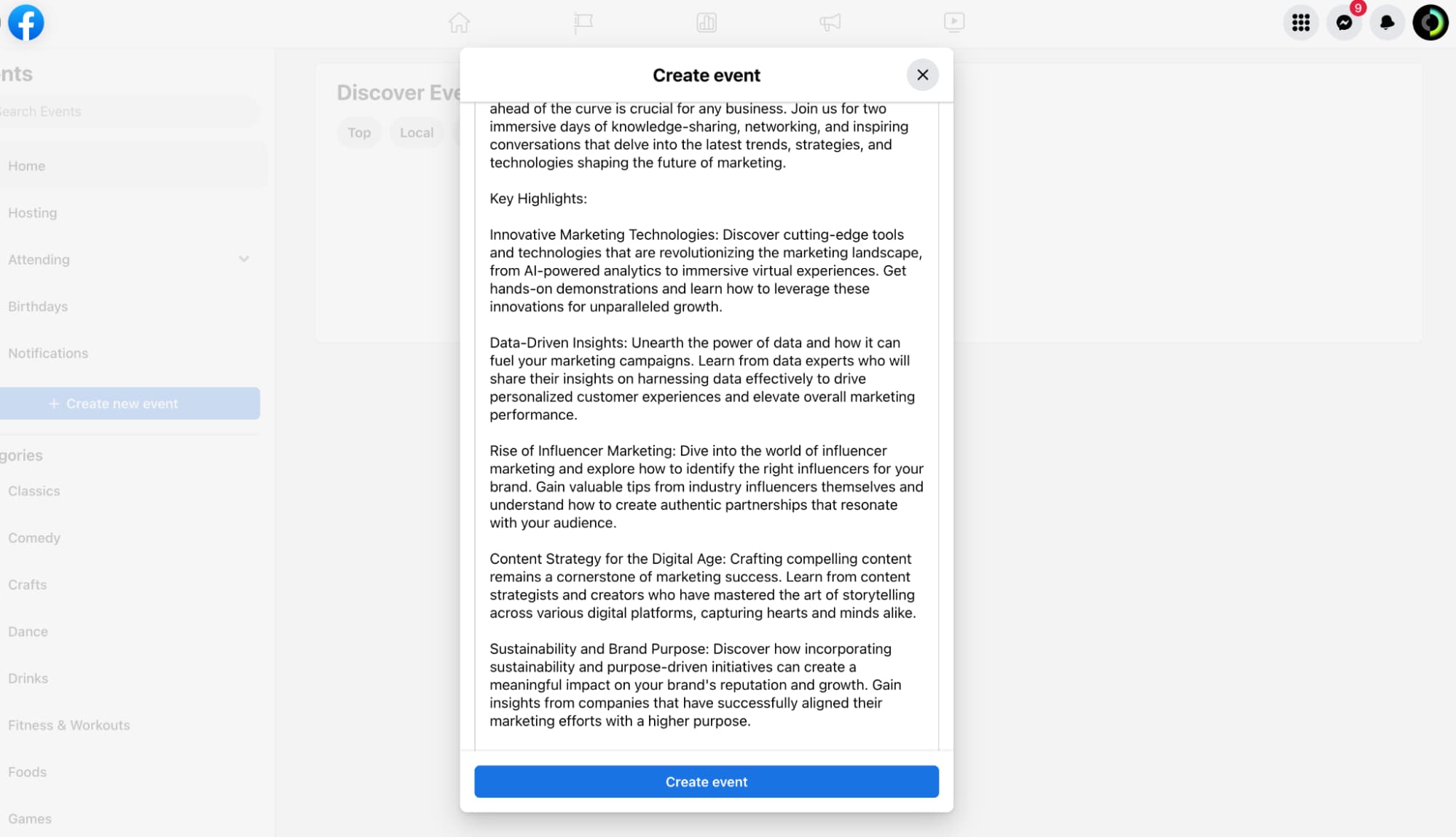
- Add a description of the event. The first paragraph of the description will be the first thing that people see when they visit your event, so add the most essential information in the first few sentences. Be creative and capture people’s interest. If you have an impressive local venue, give more details about the location. If you host a charitable event, start with a powerful sentence. You get the idea.

- After you’re done, click Create event.
9. Best Practices for Creating Amazing Facebook Event Covers
1. Use an eye-catching image

Your event will appear in crowded news feeds, event suggestions, and search results. Unless your cover image stands out, people will scroll right past it.
Unless you have an appealing image, your event will be left unnoticed.
Instead of using the same stock images everyone else uses, try using a unique photo. Pick an image featuring your guest speakers, company headquarters, or team members.
The photo needs to be high-quality and representative of your brand.
2. Include critical event information

Your cover image should clearly communicate:
- Event title (make it largest and most prominent)
- Date and time
- Location (physical or virtual)
- Any major speakers or attractions
While this information will also appear in the event details, including it on the cover ensures people get the essential facts even with a quick glance.
However, don’t overload your image with text. According to Facebook’s old 20% text rule (which, while no longer strictly enforced, still represents a good design principle), covers with minimal text tend to perform better.
3. Use branding elements to make the event easily recognizable

Use your brand’s logo, name, color palette, and fonts to help people recognize your brand.
Whether you’re creating a photo cover or an illustration, your brand signature is a must.
4. Find an appealing name for your event

The name of the event will be the first thing that will inform people about what’s going on and what type of event you’re hosting.
So choose a name that is both explanatory and creative and place it center stage on your cover.
10. Best Practices for Creating Amazing Facebook Event Covers
Based on analyzing hundreds of Facebook events, I’ve noticed these frequent design errors:
- Text overload – Cramming too much information makes your cover unreadable, especially on mobile.
- Poor contrast – Light text on light backgrounds (or dark on dark) makes information impossible to read.
- Low-quality images – Blurry, pixelated, or obviously free stock photos create a negative first impression.
- Misaligned elements – Sloppy design with poor alignment suggests your event might be equally disorganized.
- Missing crucial information – Failing to include the date or event type forces people to click for basic details.
- Inconsistent branding – Using colors, fonts, or styles that don’t match your brand creates confusion.
- Boring, generic designs – Using templates without customization makes your event look just like everyone else’s.
- Outdated information – Reusing old event covers without updating details can lead to confusion and missed registrations.
Taking time to avoid these mistakes will dramatically improve your event’s performance.
Get the Event Started
Now that you understand the correct Facebook event cover photo size (1920 x 1005 pixels) and have learned best practices for creating compelling event graphics, it’s time to put this knowledge into action.
Remember that your cover image is the face of your event, the first thing potential attendees will see. A professional, properly sized cover signals that your event is worth attending, while a poorly designed one may drive people away before they even read about what you’re offering.
Head over to Creatopy to create your Facebook event banner in just a few minutes. Then publish your event, start inviting guests, and get ready to welcome attendees to your next successful gathering!