Animated banner ads are captivating and impactful.
Think of the pulsating buttons, bouncing headlines, rotating images, and flipping text—to name a few of the animation effects that grab people’s attention instantly.
It wouldn’t be a stretch to say animated ads capture the attention of online users like no other advertisements in the online environment.
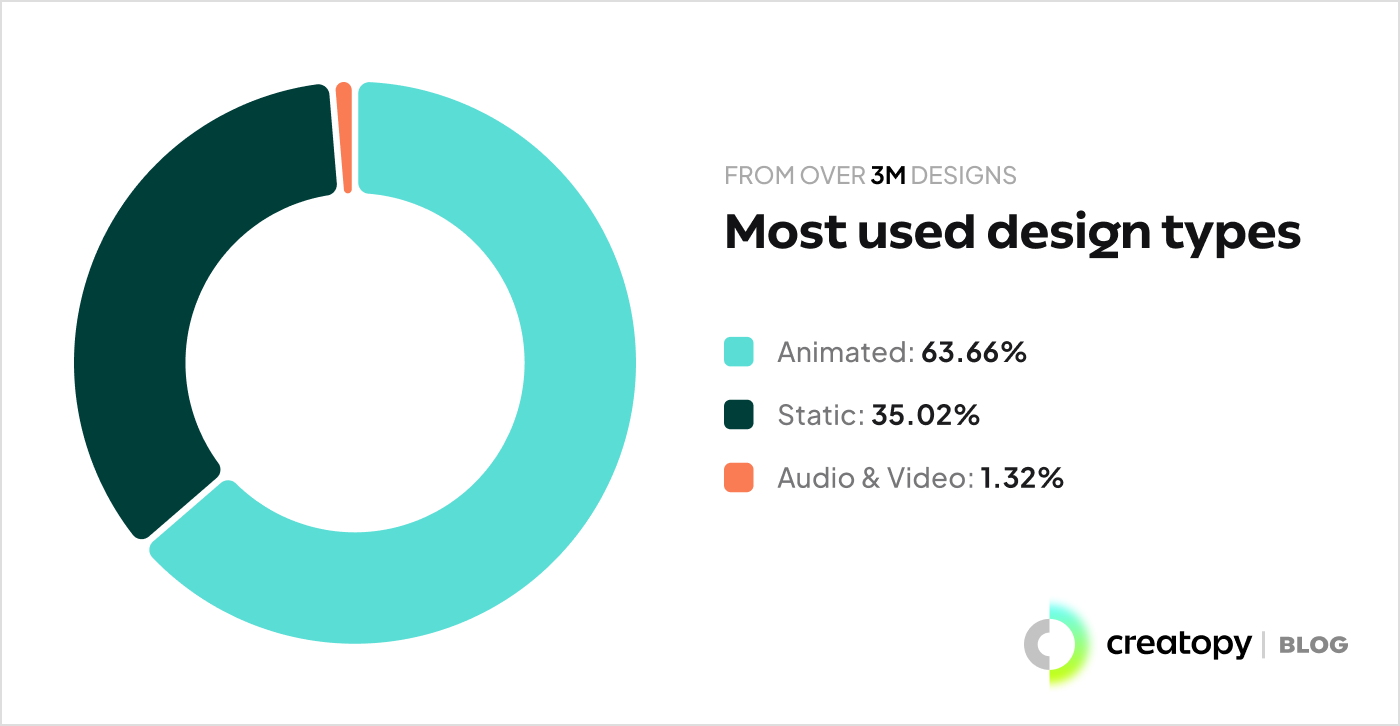
According to an analysis run by Creatopy, 63% of all display ads designs in 2022 were animated. This means that animated ads were advertisers’ top choice—more than static ads or even video ads.

It’s been a while since the rollout of the first banner, and our brains have learned to ignore static advertisements.
So today, brands must come up with new, visually stimulating animations and deliver top-notch animated ads to engage their audiences. No pressure, right?
But, as always, we’ve got you covered.
Since we know a thing or two about animating ads, we’ll show you step-by-step how to create attention-grabbing animated display ads.
A. Best Practices for Creating Animated Banner Ads
1. Use eye-catching motion
Here are some tips for creating animations that capture the audience’s attention:
- Animate each element separately.
- Make sure all the animations are in sync and go flawlessly together.
- Choose animation effects that match your brand’s personality. Slide, fade, bounce, or swing are just some of the options you can use to add movement. Keep in mind that each effect adds a certain temper and personality to your ad.
- Keep the duration of your animations relatively short to maintain attention.
- Use quick transitions because they are more likely to capture attention compared to slow ones.
- Add multiple slides for a more complex animated banner.
- Loop your animation so your ad plays repeatedly and offers a seamless experience. In Creatopy, for example, you can set the loop count to replay your ad from once to ten times or loop forever.
With Creatopy, there are three ways in which you can create animated banners:
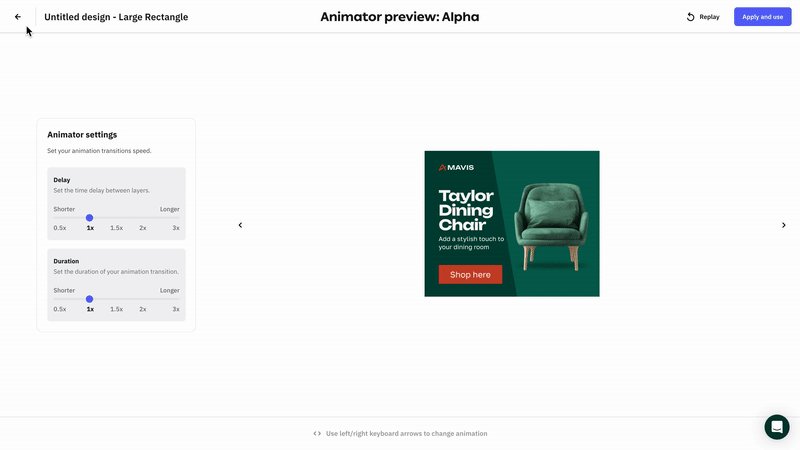
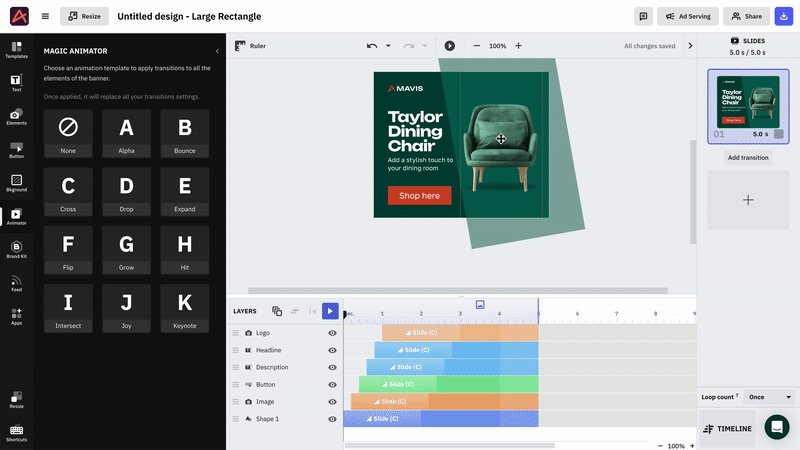
1.1. Use the Animator to apply animations in one click
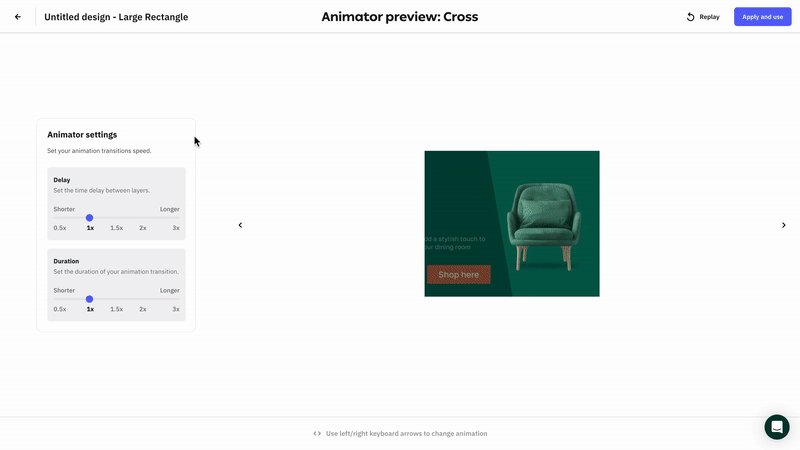
After you open a design from the Editor, click on the Animator icon that’s in the menu on the left side of the screen. Then, click on an animation to see how it will look like on your design. Once you find one you like, click on Apply and use.

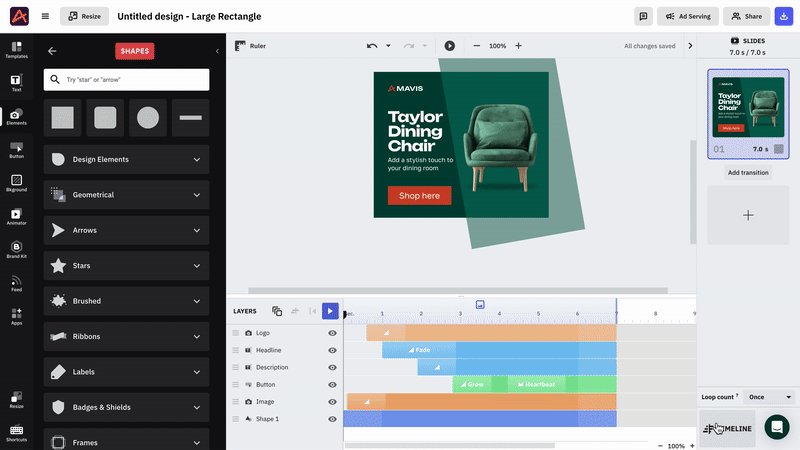
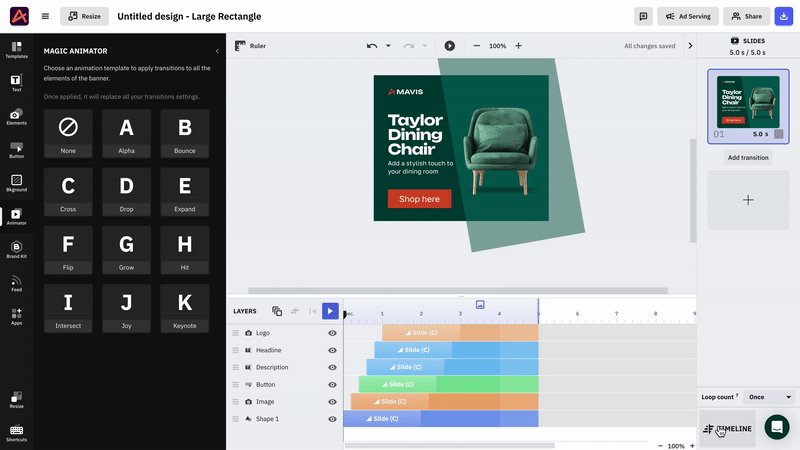
1.2. Use the Timeline to apply animation presets
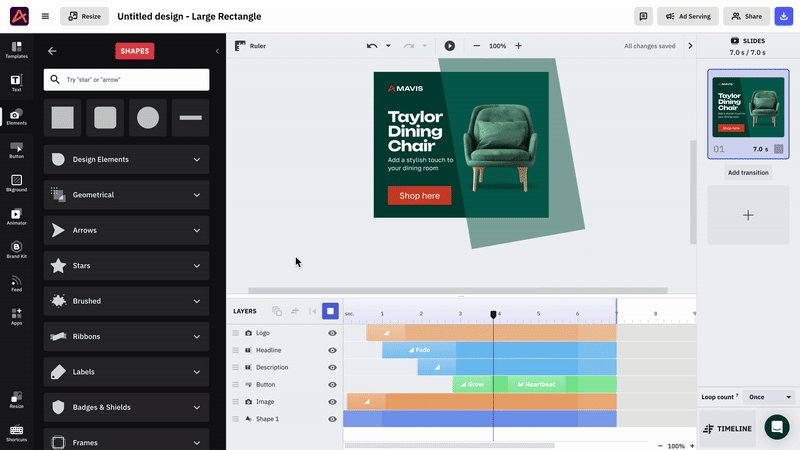
After you open a design, click on Timeline, which is in the bottom right corner of the Editor screen. Then, choose the layer where you want to apply the animation and whether you want it at the beginning, middle, or end. Next, select from a variety of preset animations and adjust the duration on the Timeline if needed.
The timeline is extremely easy to use, and you’ll be able to master it within minutes.

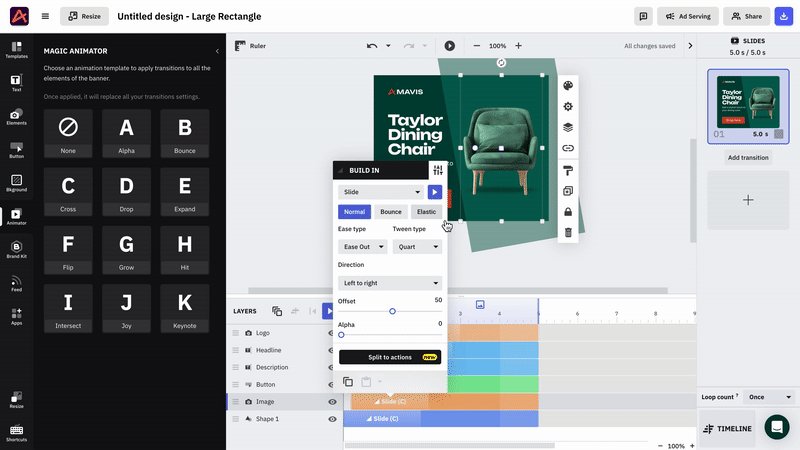
1.3. Use the Timeline to create custom, advanced animations from scratch
To create complex animations, you can use the Build Yours preset from Creatopy’s Timeline, which allows you to make custom animations from scratch using five actions: Move, Rotate, Scale, Opacity, and Blur.
Our platform enables you to customize, go more in-depth, and split presets to actions, giving you the freedom to fine-tune your animation.
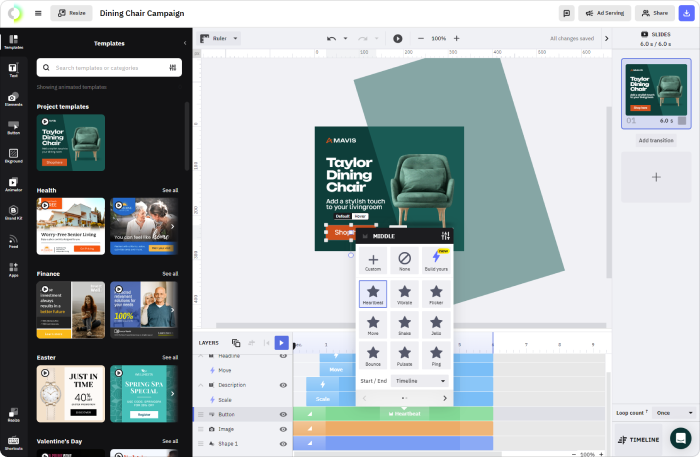
In case you’re wondering “What animation techniques are most effective in capturing the audience’s attention in banner ads?”, here are the best animation techniques you can use in Creatopy:

- Build-in animation effects: Sliding (up, down, right, or left), Blowing, Gliding, Bouncing, Running, Zoom, Focus, Flip.
- Middle animation effects: Heartbeat, Vibrate, Flicker, Move, Shake, Jello, Bounce, Pulsate, Ping, Blink.
- Build-out animation effects: Slit, Step, Fly, Tilt, Swing, Fade, Soft Blur, Hard Blur, Scale up, Scale Down, Slide (right, left, down, up), Blow, Glide, Elastic, Bounce, Grow, Run (right, left, up, down), Roll up, Zoom, Focus, Flip (up, down, right, left), Reveal, Rotate.
Have a look at this tutorial on How to animate ads in Creatopy:
More resources on animating ads in Creatopy:
2. Use the right colors
A study on the impact of color in marketing found that people make purchase decisions based on colors alone in less than 90 seconds.
Colors not only differentiate brands from one another, but they also set the mood, evoke certain emotions, and influence decisions. There’s a lot that goes into color theory, but it’s definitely something worth looking into.
The way you use colors in your animated banners can draw attention, emphasize your message, add depth, and overall offer a positive vibe to potential customers.
Here are some best practices:
- Use vibrant colors that stand out. The key here is to make sure that your audience will see your ad first in their social media feed or when reading content on different websites.
- Use your brand’s color palette to ensure your brand is easily recognized.
- Color transitions or gradients create a sense of movement and intrigue.
- Choose color combinations that go hand in hand with your campaign type. For example, you can incorporate a Christmassy color palette for a seasonal campaign.
- Play with shades, tints, and tones.
- Add depth and luminosity with saturation and brightness.
When in doubt, the best thing you can do is create on-brand designs. To make sure that happens every time, it’s important to put together a brand kit so everyone in your team stays aligned.
In Creatopy, it’s really easy to create a brand kit that contains your company’s logo, color palette, font, and other elements unique to your brand.
Play the video below to see the step-by-step guide.
3. Highlight key messages
With animated ads, it’s easy to get your message noticed.
Whether it’s a witty headline, a discount, or a call to action, you can use animation effects to make your text pulsate, bounce, swing, and much more.
Here’s an example of an animated banner ad I designed in Creatopy using preset animation effects to highlight a special offer for a restaurant.
For the headline, I used a Basic intro animation and a Heartbeat animation preset mid-roll through the ad.
For the price offer, I set a Blow intro animated effect, to create a sense of urgency.
Here are some tips to keep in mind when you want to emphasize the copy:
- Use a font that is both legible and readable.
- Use animation techniques like heartbeat, pulsating text, bounce, or flicker to emphasize important messages, offers, and product information.
- Draw attention to the CTA button.
4. Tell a story
Use a sequence of animated frames to create a narrative for your banner ad. This can intrigue users and give them a reason to click on it.
5. Showcase a product
There’s nothing more convincing than showing a 360 degree view of your product.
So, use different angles to help potential customers visualize the benefits and features you have to offer.
Here are some tips you can use when showing your product in animated banner ads:
- Place your product center stage. Either cast your product in the center of the banner, or use animation to draw people’s attention towards it.
- Use a distinct background color to place it in the spotlight.
- Keep all the other elements of the banner discrete, so that the focus can be on your product.
Product demonstrations don’t have to be complicated. With Creatopy, setting up sensational animation effects is easy.
You can choose from a range of 44+ animation presets to add motion to your product demo and capture your audience’s attention.
6. Encourage immediate action
Convey a sense of urgency to encourage immediate action. Here are some ideas you can incorporate to encourage users to click on your banner:
- Use a widget such as a countdown timer to create a sense of urgency.
- Add flashing messages to draw attention to your message.
- Create limited-time offers as they can create a sense of FOMO.
Here’s how you can make a countdown timer in Creatopy:
- Open your design.
- From the Toolbar, go to Elements, click on Widgets, and select Countdown.
- Click on the Settings icon, and select the type of countdown you want to use: To date (select the date from the dropdown menu, adjust the time, and choose the correct timezone for your campaign) or From number (input the number from which you’d like to countdown to start).
- Make typeface and color adjustments from the Countdown’s Tooltip.
- Preview your banner and you’re done.
7. Integrate branding seamlessly
Integrate your logo and other brand elements seamlessly to reinforce brand recognition.
This is what you need to keep in mind to make sure your design is on-brand every time:
- Include the company logo in your animated banner ad.
- Incorporate the brand’s color palette to ensure recognition and maintain consistency.
- Use your brand’s font to make sure people recognize your brand.
- Use your brand’s tone of voice by crafting messages that reflect the brand’s personality.
In Creatopy, you can easily maintain brand consistency using the Brand Kit. You can build designs more quickly and efficiently by importing assets such as:
- Logos
- Color palettes
- Typography. You can choose the font type you want for the heading, subheading, and body text. Additionally, you can upload your own font.
- Licensed elements. You can upload your custom brand assets, such as photos, illustrations, vectors, or ready-made designs.
Easily apply your brand elements to your creatives by setting up one or more Brand Kits based on your needs.
If you work on multiple projects or brands, you have the possibility to create Brand Kits for each one of them. Also, switching between Brand Kits while you’re editing is easy.
8. Incorporate sound for a bigger impact
Music (or sounds) can add extra impact to your animated ad. Music is, by default, emotionally charged. So, leverage the power of music for your ad.
Follow these tricks for a great result:
- Choose a soundtrack that matches your storyline. Understand your story’s rhythm and narrative and most of all, mood.
- Choose a soundtrack that matches your brand.
- Find music that is not sad, melancholic, too alert, or annoying.
9. Keep it short
You may be tempted to create long and complex animated banners. I get that. It’s a creative’s overachieving pattern. But you need to be aware that there are more advantages to using shorter animations:
- Shorter animations load faster.
- Shorter animations are easier to follow by online users.
- People nowadays have a shorter attention span, so you need to capture their interest and stop them from scrolling down the page.
According to The Interactive Advertising Bureau, an animated banner ad should have a length of maximum 15 seconds. However, each advertising platform has its own requirements. For example, Google Ads accepts animated display ads with a length of up to 30 seconds.
So, when you decide to run animated ads, check the specifications of your platform of choice.
B. Top Sizes & Formats for Animated Banner Ads
Each online advertising platform comes with its own specifications for animated banners. Fortunately, with Creatopy, you can create banner ads in all standard formats as well as social media ads.
These are the most commonly used standard banner sizes:
- Square: 250 x 250 pixels; 200 x 200 pixels
- Horizontal: 468 x 60 pixels; 728 x 90 pixels
- Rectangle: 300 x 250 pixels; 336 x 280 pixels
- Vertical skyscrapers: 120 x 600 pixels; 160 x 600 pixels
- Half-page banner: 300 x 600 pixels
C. Best File Types for Animated Banner Ads
HTML5
This is the ideal file type for animated banner ads, as it provides the best quality for a small size. This format shows great on every device, it’s supported by all browsers available today, and is also mobile-friendly.
For online advertising campaigns, HTML5 is the best choice. HTML5 animated banners are compliant with Google Ads, as well as with all other major advertising platforms.
AMPHTML
Banner ads in the AMPHTML file format load up to six times faster than other ads, are lighter, look better, and they’re more secure. This file type allows ads to be highly optimized, offering a better user experience.
AMPHTML ads are flexible and dynamic and allow many creative formats like carousel, parallax, lightbox, and many more.
There are a few limitations with AMP ads, though. AMP files don’t support animation effects like blur; they only loop once.
MP4
In Creatopy, you can download your animated banner ads in MP4 format. Download your banner in the MP4 file format if you want to feature it as a video on your website, or social media.
GIF
GIF banners ads don’t really display a professional banner look, but the format is still in use, and many advertising platforms accept this type of file.
GIF banners had their rise back in the 2000s when the internet connections were slower, and people didn’t have a trained eye for animated visuals. Today, however, the GIF technology is obsolete, as it only supports 256 colors, which means an 8-bit channel.
We advise you to download banners in GIF format only for non-advertising purposes.
D. Top Mistakes When Creating Animated Banner Ads
If you’re wondering, “What are some common mistakes to avoid when creating animated banner ads to capture audience attention?,” here are some errors people make:
- The banner ad is low quality.
- The images used in your banner are low-quality.
- The animated banners are too long.
- The banner ad file size is too big and loads slowly.
- The message is not clear. It could be that you did not mention your product/service’s benefit or price offer.
- The product is not featured in the ad.
- There’s no call to action button.
- There’s no brand logo.
- The animation effects are amateurish.
- The animations unfold too rapidly.
- The color combinations don’t go well together.
Key Takeaways
I’m sure you feel more confident about creating animated ads now.
You’ve got all the key techniques for building conversion-driven banners at your fingertips.
I strongly recommend you try Creatopy and see how you can build an animated banner ad code-free. Start with a template, customize it, add your brand elements, and then start playing with the animation effects.
Do you have any other tips for creating stunning animations? Let us know in the comments.